1. 페이지 링크 (하이퍼링크)
2개의 html 페이지를 만들어서 각각의 페이지의 html 문서에
a 태그로 각기 다른 html의 URL을 설정하여 링크를 만들 수 있다.
그리고 설정한 a 태그를 클릭하면 URL에 설정된 html 페이지로 이동된다.
a.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>A - 페이지</title>
<style type="text/css">
div{
background-color: yellow;
width: 100px;
height: 200px;
padding: 20px;
}
a:hover { background : green ; }
a:active { background : Red ; color : White ; }
a:visited { background : Aqua ; }
</style>
</head>
<body>
<a href="b.html" title="클릭하면 b.html 페이지로 이동합니다.">b.html 로 이동</a>
<hr>
<div>
A CONTENT
</div>
</body>
</html>b.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>B - 페이지</title>
<style type="text/css">
div{
background-color: yellow;
}
a:hover { background : Yellow ; }
a:active { background : Red ; color : White ; }
a:visited { background : Aqua ; }
</style>
</head>
<body>
<a href="a.html" title="클릭하면 이전 페이지로 돌아갑니다.">a.html 로 돌아가기</a> |
<a href="c.html" title="c.html">c.html 로 이동</a>
<hr>
<div>
<div>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT
</div>
</div>
</body>
</html>c.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>A - 페이지</title>
<style type="text/css">
div{
background-color: green;
color: #ffffff;
width: 100px;
height: 200px;
padding: 20px;
}
a:hover { background : green ; }
a:active { background : Red ; color : White ; }
a:visited { background : Aqua ; }
</style>
</head>
<body>
<a href="a.html" title="클릭하면 이전 페이지로 돌아갑니다.">a.html 로 돌아가기</a>
<hr>
<div>
C CONTENT
</div>
</body>
</html>
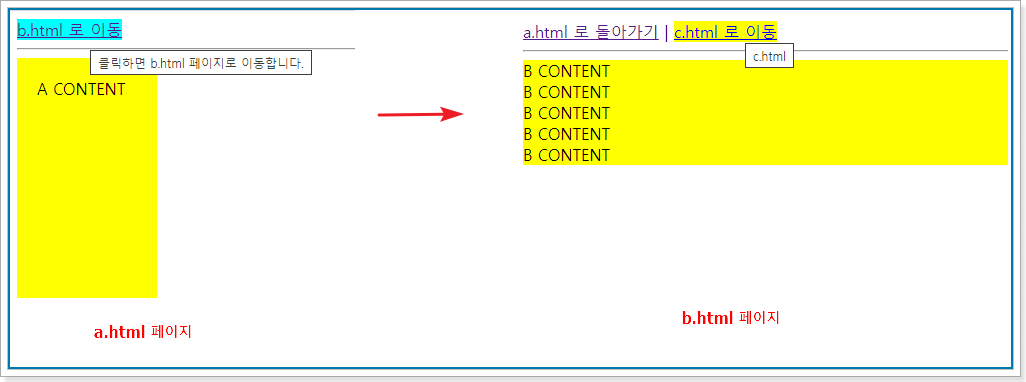
결과화면

a.html 페이지에 a 태그로 링크를 b.html로 설정을 해서 진행했다.
각 html 페이지에 css 부분은 동일하게 적용시켰다.
css 부분을 보면
a.html
a:hover { background : green ; } ---- A(1)
a:active { background : Red ; color : White ; } ---- A(2)
a:visited { background : Aqua ; } ---- A(3)
b.html
a:hover { background : Yellow ; } ---- B(1)
a:active { background : Red ; color : White ; } ---- B(2)
a:visited { background : Aqua ; } ---- B(3)
A(1) : a 태그에 마우스 커서를 올려놓으면 배경색이 녹색으로 변한다.
A(2) : a 태그를 마우스 왼쪽 버튼으로 쭉 누르고 있으면(active 하면) 배경색은 빨간색으로 변하고, 글자는 흰색으로 변경
A(3) : a 태그로 설정된 URL 페이지가 이전에 한 번이라도 방문한 적이 있다면 배경색을 아쿠아색으로 변경
우선 a.html을 열어서 위 결과 화면엔 b.html 페이지를 방문한 적이 있으므로
마우스를 올려보니 아쿠아색으로 변했다.
그리고 클릭을 했더니 오른쪽 이미지 b.html 페이지로 이동이 되었고,
b.html 보면 c.html 페이지로 이동하는 버튼이 있는데,
c.html 페이지는 한 번도 방문한 적이 없기 때문에 마우스를 올려보니 노란색 배경 B(1)으로 된다.
이렇게 3개의 html 페이지를 만들어서 a 태그로 하이퍼링크를 걸어서 각각 페이지로 이동하는 것과, CSS로 이전에 한 번이라도 방문을 했던 html 페이지에 대해서 다른 효과를 줄 수 있는 방법을 공부했다.
이제 이 링크에 접근키(AccessKey) 속성을 적용해서 어떻게 적용되는지 확인해보자.
위 3개의 소스(a, b, c.html) 중 b.html을 아래처럼 변경을 하고
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>B - 페이지</title>
<style type="text/css">
div{
background-color: yellow;
}
a:hover { background : Yellow ; }
a:active { background : Red ; color : White ; }
a:visited { background : Aqua ; }
a{ text-decoration : none ; color : Black ; }
a:focus { background : Red ; color : White ; }
</style>
</head>
<body>
<a href="a.html" accesskey="1" title="클릭하면 이전 페이지로 돌아갑니다.">a.html 로 돌아가기</a> |
<a href="c.html" accesskey="2" title="c.html">c.html 로 이동</a>
<hr>
<div>
<div>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT
</div>
</div>
</body>
</html>
수정된 부분은
css 추가 a태그의 밑줄을 없애고, 포커싱이 되었을 때 빨간색 배경색으로 변경처리 이 부분과
a태그에 각각 accesskey의 속성을 넣어서 하나는 1 다른 하나에는 2라는 값을 주었다.
이제 Tab 키를 눌러서 포커싱을 해보면 아래 그림처럼 결과 화면을 볼 수 있다.
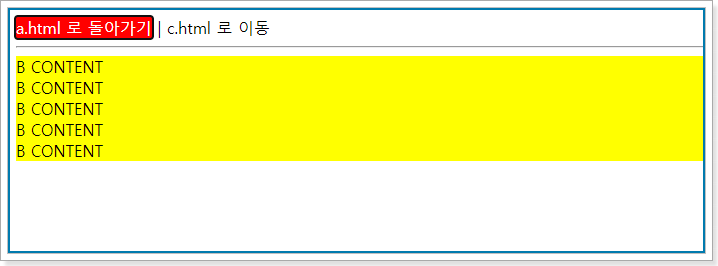
결과화면

이렇게 CSS 추가로 포커싱이 되었을 때 효과를 줄 수 있고,
이제 여기에 Alt + accesskey를 누르면 해당 링크가 설정된 URL로 이동이 된다.
즉 단축키 같은 개념으로 사용한다 생각하면 된다.
결국 a.html 태그의 accesskey는 1 이니깐 Alt + 1 키를 조합해서 같이 누르면 a.html로 이동이 되고,
Alt + 2 키를 같이 누르면 c.html 페이지로 이동을 한다.
2. 조각 링크
하이퍼링크는 시작 태그의 id 속성에 고유 식별 이름이 할당된 요소인 조각 식별자로
생성된 문서의 특정 지점을 대상으로 링크를 시킬 수 있다.
이것을 조각 링크라고 부른다.
쉽게 말해서, a.html 페이지 내에 있는 a 태그 URL 적는란에
b.html의 특정 태그의 id 값을 적어주면 그 id 값의 위치로 이동이 된다.
위 소스 a.html / b.html 이 두 개의 소스만 약간 변경해서 테스트를 진행해보면...
a.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>A - 페이지</title>
<style type="text/css">
div{
background-color: yellow;
width: 100px;
height: 200px;
padding: 20px;
}
a:hover { background : green ; }
a:active { background : Red ; color : White ; }
a:visited { background : Aqua ; }
</style>
</head>
<body>
<a href="b.html#go-3" title="클릭하면 b.html 페이지로 이동합니다.">b.html 로 이동 </a>
<hr>
<div>
A CONTENT
</div>
</body>
</html>
b.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>B - 페이지</title>
<style type="text/css">
div{
background-color: yellow;
height: 200px;
}
a:hover { background : Yellow ; }
a:active { background : Red ; color : White ; }
a:visited { background : Aqua ; }
a{ text-decoration : none ; color : Black ; }
a:focus { background : Red ; color : White ; }
</style>
</head>
<body>
<a href="a.html" accesskey="1" title="클릭하면 이전 페이지로 돌아갑니다.">a.html 로 돌아가기</a> |
<a href="c.html" accesskey="2" title="c.html">c.html 로 이동</a>
<hr>
<div>
<div id="go-1">
<p>1번째</p>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT
</div>
<div id="go-2">
<p>2번째</p>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT
</div>
<div id="go-3">
<p>3번째</p>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT
</div>
<div id="go-4">
<p>4번째</p>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT<br>
B CONTENT
</div>
</div>
</body>
</html>
a.html 소스의 a태그 부분에 URL 적혀있는을 부분을 보면 b.html#go-3으로 변경을 했고,
b.html 소스는 여러 태그를 추가해서 각각 div 태그에 id 값을 순서대로 설정해서 적용했다.
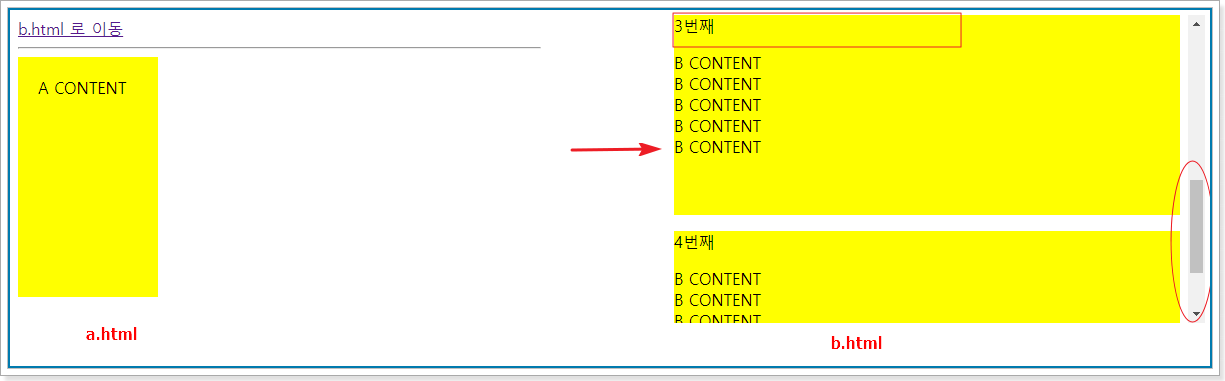
결과 화면

a.html 에서 a 태그를 클릭하여 b.html로 이동을 하면
3번째 위치로 이동(페이지의 콘텐츠 내용이 길면 스크롤이 자동적으로 내려가서 그 위치에 이동한다.)한다.
b.html 페이지의 저 3번째 위치는 b.html 코드를 보면
id 값을 id="go-3"으로 설정을 해놨고,
a.html 에 a태그의 URL에 go-3으로 설정을 해놨기 때문에 이런 결과를 얻을 수 있다.
3. 프로토콜 링크
하이퍼링크의 href 속성은 일반적으로 프로토콜(http:// 또는 https://)을 사용하지만,
다른 프로토콜을 이용할 수도 있다.
이 다른 프로토콜은 자바스크립트를 이용해서 함수를 호출할 수도 있고, 메일(mailto) 이용할 수도 있다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>프로토콜 링크</title>
<style>
img#img-btn { visibility : hidden ; height : 0px ; }
float : left ; width : 200px ; }
</style>
<script>
function toggle( ) {
const btnObj = document.getElementById( 'img-btn' )
let hid = ( btnObj.style.visibility !== 'visible' )
btnObj.style.visibility = ( hid ) ? 'visible' : 'hidden'
btnObj.style.height = ( hid ) ? 'auto' : '0px'
}
</script>
</head>
<body>
<p><a href="javascript:toggle( )">Show/Hide 이미지</a></p>
<p><a href="mailto:JS@example.com">이메일 Js</a></p>
<img id="img-btn" src="https://tistory1.daumcdn.net/tistory/5242077/skin/images/copyImg.png" alt="버튼 이미지">
</body>
</html>
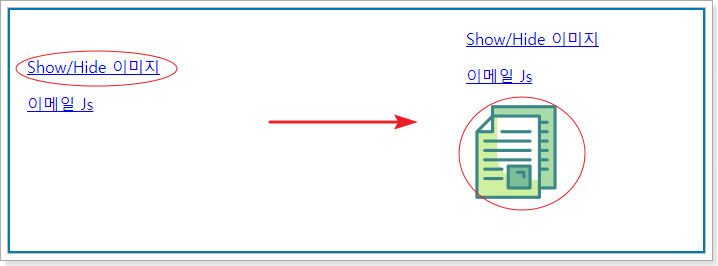
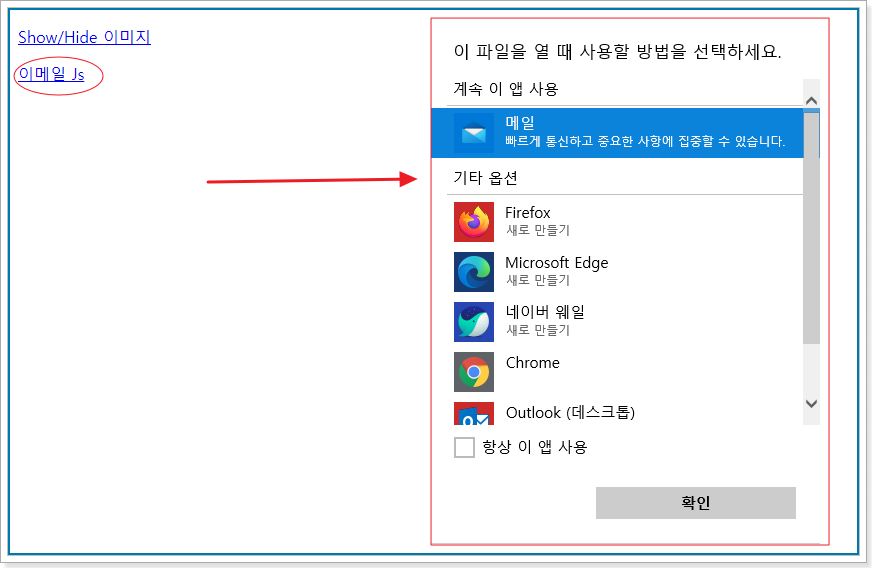
결과 화면

위 show/hide의 링크를 클릭하면 이미지가 보이고 한번 더 클릭하면 사라진다.

이메일 Js를 클릭하면 메일을 연결시킬 응용프로그램 설정 창이 뜬다.
이미 이메일 설정창이 이미 되어있다면 outlook 프로그램이 실행이 된다.
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| HTML5 - (설명 리스트 list) <dl>, <dt>, <dd> (0) | 2022.02.26 |
|---|---|
| HTML5 - (리스트 list) <ul>, <ol>, <li> (0) | 2022.02.25 |
| HTML5 - 텍스트(게이지 바, Ruby 주석) <meter>, <ruby> (0) | 2022.02.24 |
| HTML5 - 텍스트(조언제공) <abbr>, <cite>, <dfn>, <kbd> (0) | 2022.02.23 |
| HTML5 - 텍스트(코드code 태그) <code>, <var>, <samp> (0) | 2022.02.23 |
