<abbr></abbr> 태그 요소
이 태그는 약어 또는 머리글자를 나타내는 데 사용한다.
이 태그의 속성 중 title 속성이 있는데 이걸 사용하면 약어의 뜻이나 설명을 적어서
제공할 수 있게 한다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<p><abbr title="HyperText Markup Language">HTML</abbr> 이란? </p>
<p><abbr title="대학수학능력시험">수능</abbr> 이란? </p>
<p><abbr title="비무장 지대(DeMilitarized Zone)">DMZ</abbr> 란? </p>
</body>
</html>결과 화면

HTML 코드와 결과 화면을 비교해서 보면 <abbr> 태그를 사용하면 아래 점선으로 표현이 되며,
이 점선으로 표현된 단어에 마우스를 올리면 결과 화면에 나온 것처럼
그 단어에 대한 설명을 적어둔 글자가 표현이 된다.
이 설명의 글자가 나온 부분은 <abbr title=""> 이 태그의 title 속성에다가
글자를 기입한 것이 나오게 된다.
<cite></cite> 태그 요소
이 태그는 출처의 인용 또는 참조임을 나타낼 때 사용한다.
어떻게 사용하는지 바로 예를 통해서 보자.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
p{
padding:10px;
width:700px;
}
</style>
</head>
<body>
<p>7차 교육과정에 대해서는 다양한 평가가 있다. 도덕적 가치와 규범은 여전히 포함되어 있지만, 행동으로
나타날 수 있는 요소들을 부각시켰다는 입장이 그렇다. 이런 입장을 대변하는 정보주의 주장을 들어보자.
7차 교육과정에서 도덕적 가치나 규범이 전혀 배제된 것은 아니다... 원칙으로 삼아. 이런 결과가 나왔다고 생각된다.
<cite title="정보주 『바른생활과의 정체성에 관한 연구』,『초등도덕교육』, 24집, 한국초등도덕교육학회, 2007년, 21쪽">
<a href="https://researchguide.cau.ac.kr/citation">(정보주, 2007)</a></cite></p>
</body>
</html>결과 화면

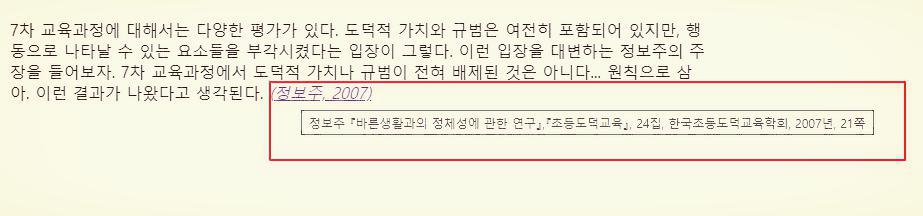
HTML 코드와 결과 화면을 비교해 가면서 봐보자.
우선 <cite> 태그 적용한 부분의 글자를 보면 (정보주, 2007) 이 글자가 결과 화면에서 보면
기울임 꼴 글자로 적용되어 있다.
거기다가 title 이란 속성을 적용하면 적용한 글자에 마우스를 가져다 대면
말풍선처럼 설명을 적은 내용이 보인다.
거기에다가 a 태그를 이용하여 인용한 사이트 주소를 입력하게 되면 링크가 걸리고
파란색 글자로 적용이 되며, 이 글자를 클릭하면 적용한 사이트로 접속이 된다.
<dfn></dfn> 태그 요소
원하는 글자에다가 <dfn> 태그를 적용하고 id 특성을 지정하면 <a> 태그로 <dfn> 태그를 지정했던 글자로 이동하게 된다.
바로 예로 적용해서 알아보면
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
div{
padding:10px;
width:500px;
height:250px;
overflow:auto;
}
</style>
</head>
<body>
<div>
<p>1. <dfn id="A-1">과일</dfn> - 딸기, 수박, 바나나, 포도, 오렌지, 망고 </p>
<br>
<br>
<br>
<br>
<p>2. <dfn id="B-1">중식</dfn> - 짜장면, 짬뽕, 탕수육, 꿔바로우</p>
<br>
<br>
<br>
<br>
<p>3. <dfn id="C-1">한식</dfn> - 잡채, 제육볶음, 고등어구이, 설렁탕, 감자탕 </p>
<br>
<br>
<br>
<br>
<p>4. <dfn id="D-1">인스턴스</dfn> - 맥도날드, 롯데리아, 맘스터치, 피자헛, 미스터피자, 도미노피자</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<p><a href="#A-1">과일로 이동</a></p>
<p><a href="#B-1">중식 이동</a></p>
<p><a href="#C-1">한식 이동</a></p>
</div>
</body>
</html>결과 화면



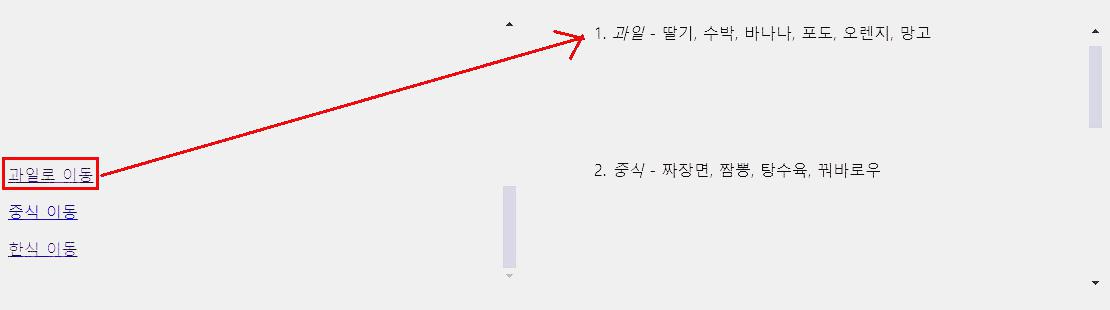
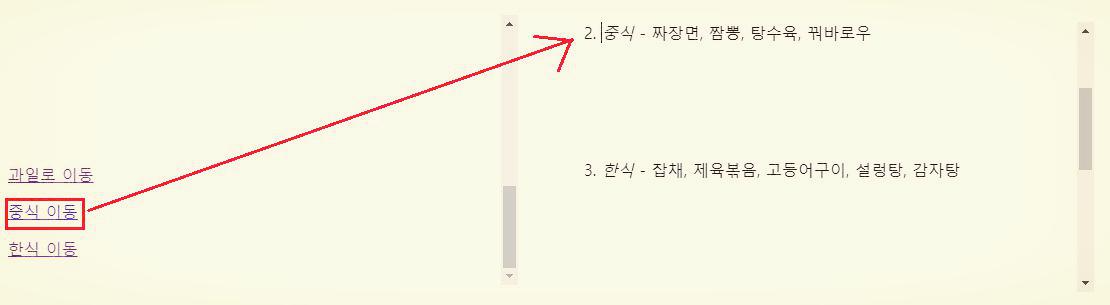
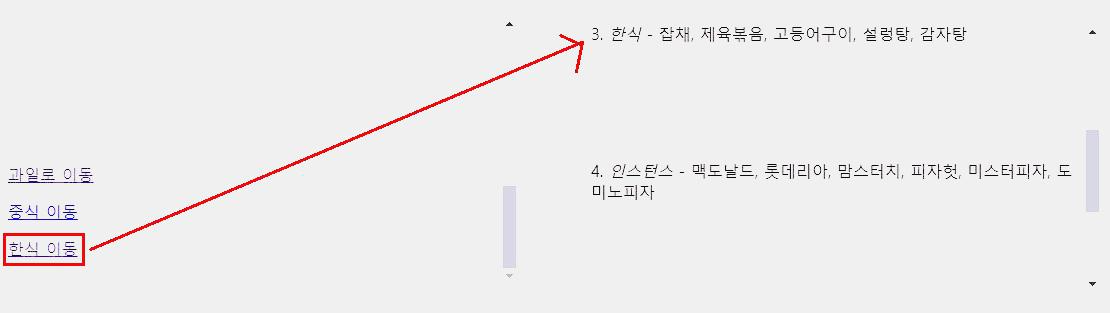
각 글자를 클릭하게 되면 위치상 제일 상단으로 고정되며,
그 <dfn> 태그가 적용된 곳으로 이동하게 된다.
사용방법은 <dfn> 태그에다가 id를 적용하고 이 적용한 id로 링크시켜줄
<a> 태그의 href 경로 적는곳에다가 #id를 적어주면 끝난다.
<kbd></kbd> 태그 요소
이 태그는 키보드 입력, 음성 입력 등의 표시를 나타내기 위해 사용한다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
kbd {
background-color: #eee;
border-radius: 3px;
border: 1px solid #b4b4b4;
box-shadow: 0 1px 1px rgba(0, 0, 0, .2), 0 2px 0 0 rgba(255, 255, 255, .7) inset;
color: #333;
display: inline-block;
font-size: .85em;
font-weight: 700;
line-height: 1;
padding: 2px 4px;
white-space: nowrap;
}
</style>
</head>
<body>
<p>Please press <kbd>Ctrl</kbd> + <kbd>C</kbd> 복사 </p>
<p>Please press <kbd>Ctrl</kbd> + <kbd>V</kbd> 붙여넣기 </p>
<p>Please press <kbd>Ctrl</kbd> + <kbd>F4</kbd> 종료 </p>
</body>
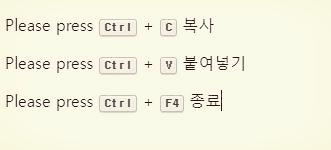
</html>결과 화면

결과 화면에 나온 것처럼 키보드,
음성장치 등 입력의 정보를 나타내려고 하면 이렇게 <kbd> 태그를 이용하면 된다.
저 버튼 모양은 CSS로 따로 꾸며줘야 한다.
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| HTML5 - 텍스트(링크 link) 페이지링크, 조각링크, 프로토콜링크 (0) | 2022.02.24 |
|---|---|
| HTML5 - 텍스트(게이지 바, Ruby 주석) <meter>, <ruby> (0) | 2022.02.24 |
| HTML5 - 텍스트(코드code 태그) <code>, <var>, <samp> (0) | 2022.02.23 |
| HTML5 - 텍스트(서식유지, 위 - 아래 첨자 태그) <pre>, <sub>, <sup> (0) | 2022.02.23 |
| HTML5 - 텍스트(본문 내에서 특수 처리를 위한 구문추가) <s>, <u>, <mark>, <wbr> (0) | 2022.02.23 |
