<code></code> 태그 요소, <var></var> 태그 요소, <samp></samp> 태그 요소
이 <code> 태그는 HTML, 파이썬, 자바스크립트, 등등
프로그래밍 언어를 HTML 페이지로 나타내려면 <code> 태그를 사용해야 한다.
하지만 이 태그만 사용하면 원치 않은 화면으로 렌더링 될 것이다.
이 <code> 태그는 <pre> 태그와 같이 사용해야 한다.
<pre> 태그가 무엇인지? https://knowing-passion.tistory.com/22 이 글을 참고하길 바란다.
<var> 태그는 프로그래밍에서 변수의 이름을 나타낼 때 사용한다.
일반적으로 보이는 글씨체는 기울임꼴로 표시되는데 이는 브라우저마다 다르다.
<samp> 태그는 컴퓨터 프로그램 출력의 내용을 나타날 때 사용한다.
일반적으로 보여지는 글씨체는 고정폭 글씨체를 사용해 나타낸다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
p{
padding:10px;
width:600px;
}
</style>
</head>
<body>
<p>
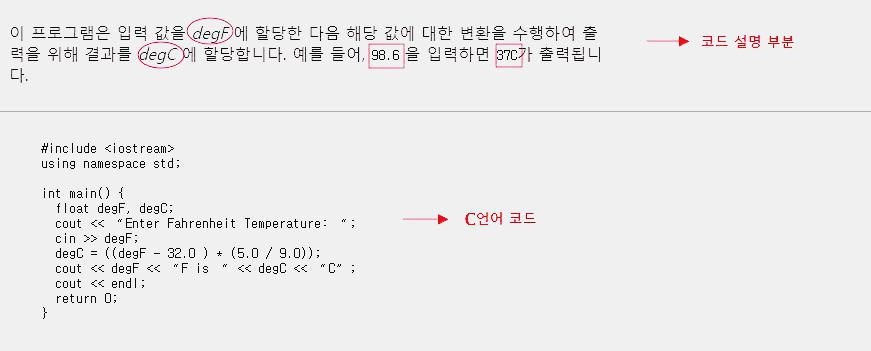
이 프로그램은 입력 값을 <var>degF</var> 에 할당한 다음 해당 값에 대한 변환을 수행하여 출력을 위해 결과를
<var>degC</var> 에 할당합니다. 예를 들어, <samp>98.6</samp> 을 입력하면 <samp>37C</samp>가 출력됩니다.
</p>
<hr>
<pre>
<code>
#include <iostream>
using namespace std;
int main() {
float degF, degC;
cout << “Enter Fahrenheit Temperature: “;
cin >> degF;
degC = ((degF - 32.0 ) * (5.0 / 9.0));
cout << degF << “F is “ << degC << “C”;
cout << endl;
return 0;
}
</code>
</pre>
</body>
</html>
결과 화면

위 코드를 보면 한 소스에 <code>, <var>, <samp> 태그를 다 사용하여
HTML 페이지로 C언어의 코드를 일부 작성하여 이 코드가 어떻게 작동하는지
설명하는 페이지를 만들어야 하는 과제가 있다고 해보자.
이 처럼 코드 부분은 <pre> 태그 안에 <code> 태그를 사용하여 코드를 작성하면 되고,
이 코드에 서 degF, degC 변수에 대한 설명 부분은 <var> 태그를 사용하여 설명해놨는데,
결과 화면 보는 거와 같이 <var> 태그로 작성되어 있는 부분은 기울임 글꼴로 되어 있어,
일반 글자처럼 보이는 게 아니라 코드의 변수를 직관적으로 표현되게 함으로써
설명을 잘 이해시킬 수 있도록 나타내어지게 만든다.
그리고 코드의 출력 값을 표현해내는 부분(결과 화면의 빨간 사각형 박스)의 설명을 보면
일반 글자와 글꼴이 다르다.
이 처럼 고정폭 글씨체가 적용됨에 따라 이 코딩의 출력 값이 저거구나 라는 직관적으로 나타낸다.
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| HTML5 - 텍스트(게이지 바, Ruby 주석) <meter>, <ruby> (0) | 2022.02.24 |
|---|---|
| HTML5 - 텍스트(조언제공) <abbr>, <cite>, <dfn>, <kbd> (0) | 2022.02.23 |
| HTML5 - 텍스트(서식유지, 위 - 아래 첨자 태그) <pre>, <sub>, <sup> (0) | 2022.02.23 |
| HTML5 - 텍스트(본문 내에서 특수 처리를 위한 구문추가) <s>, <u>, <mark>, <wbr> (0) | 2022.02.23 |
| HTML5 - 텍스트(수정태그) <small>, <del>, <ins> (0) | 2022.02.22 |
