<s></s> 태그 요소
이 태그는 글자를 가로지르는 선을 나타내는데 자칫 del 태그와 혼동할 수 있는데,
의미가 약간 다르다.
del 태그는 완전 취소를 의미(제거를 의미)하고,
이 <s> 태그는 이제 관계없거나,
더 이상 정확하지 않은 부분을 나타낼 때 사용한다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<p>사과 : <s>5000원</s> 2500원 - 50% 세일</p>
<p>딸기 : <s>3000원</s> 1500원 - 50% 세일</p>
<p>포도 : <s>3000원</s> 1500원 - 50% 세일</p>
<p>바나나 :<s>2000원</s> 1000원 - 50% 세일</p>
</body>
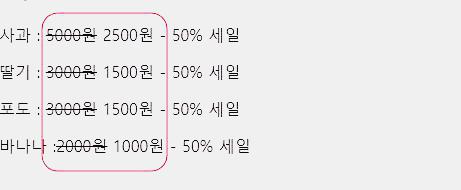
</html>결과 화면

결과 화면처럼 예전에 가격은 이랬지만 현재 세일을 해서 이 가격으로 판매를 한다라는
의미의 취지로 세일 전의 가격을 보여줘야 할 때 텍스트를 <s> 태그를 사용하여 표시한다.
<u></u> 태그 요소
이 태그는 HTML4 일 때 그냥 밑줄 용도로 사용해 왔는데 HTML5 가 넘어와서 의미가 다르게 변경됐다.
글자의 철자 오류를 강조할 때 사용한다.
강조를 위해 밑줄 태그로 이 태그를 사용하면 안 된다.
단순 강조를 위한 거라면 CSS로 속성을 이용하여 밑줄을 긋거나
아니면 강조 태그를 사용해서 표현해야 한다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
u {
text-decoration: red wavy underline;
}
</style>
</head>
<body>
<p>나는 영희에게 만원을 <u>빛</u>졌다</p>
<p>나는 <u>몇일</u> 동안 알음알음 아파서 누워있었다.</p>
</body>
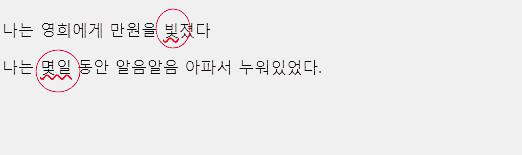
</html>결과 화면

결과 화면에 보이는 것처럼 글자의 철자 오류를 표기할 때 사용한다.
<mark></mark> 태그 요소
이 태그는 현재 글의 맥락에 있어서 중요한 글을 하이라이트 한 부분을 나타낸다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
u {
text-decoration: red wavy underline;
}
</style>
</head>
<body>
<h1>대한민국 헌법 제 1조 2항</h1>
<hr>
<p>제2항 대한민국의 주권은 <mark>국민</mark>에게 있고 <mark>모든 권력은 국민</mark>으로부터 나온다.</p>
</body>
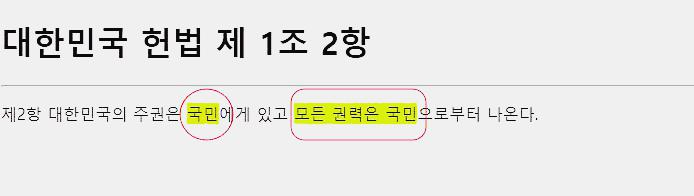
</html>결과 화면

이 처럼 중요한 부분에 하이라이트 처리를 하고 싶다면 <mark> 태그를 사용하면 된다.
<wbr> 태그 요소 (단일 태그)
이 태그는 현재 요소의 줄 바꿈 규칙을 무시하고
줄을 바꿀 수 있는 위치를 직접 개발자가 넣고 싶을 사용 한다.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
body{
background-color: gray;
}
.output {
background-color: gray;
}
#example-paragraphs {
background-color: white;
overflow: hidden;
resize: horizontal;
width: 9rem;
}
</style>
</head>
<body>
<div id="example-paragraphs">
<p>http://this.is.a.really.long<wbr>.example<wbr>.com/With<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages</p>
</div>
</body>
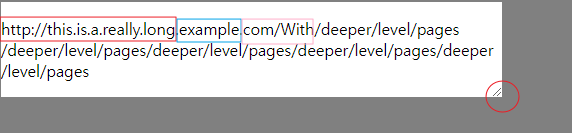
</html>결과 화면

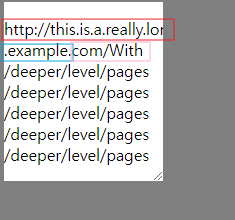
결과 화면을 위 코드와 비교해서 잘 보면 wbr 태그가 어디에 적혀 있는지 확인 후에
결과 화면의 빨간 동그라미 되어 있는 부분을 마우스로 클릭하여 좌 - 우 움직여 보면
width 값이 조절이 되면서 window 창이 작아질 때
<wbr> 태그를 써져 있는 부분의 기점으로 텍스트가 줄 바꿈이 된다.

창을 줄인 화면이다.
빨간 박스 되어 있는 부분의 코드와 비교해서 보면 <wbr> 코드를 long 이전까지 적지 않았다.
글자가 잘리는 부분이 보이는가?
long 있는 부분에서 글자가 잘린다.
만약 really. <wbr> long. 이렇게 태그를 적용한다면 really. 앞에서 줄 바꿈 현상이 나타날 것이다.
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| HTML5 - 텍스트(코드code 태그) <code>, <var>, <samp> (0) | 2022.02.23 |
|---|---|
| HTML5 - 텍스트(서식유지, 위 - 아래 첨자 태그) <pre>, <sub>, <sup> (0) | 2022.02.23 |
| HTML5 - 텍스트(수정태그) <small>, <del>, <ins> (0) | 2022.02.22 |
| HTML5 - 텍스트(강조태그) <b>, <i>, <strong>, <em> (0) | 2022.02.22 |
| HTML5 - 텍스트(인용 구문 태그)<blockquote>, <q> (0) | 2022.02.21 |
