정렬되지 않은 리스트 <ul></ul>
목록 항목의 순서가 중요하지 않은 정렬되지 않은 목록은 일반 텍스트와 구별하기 위해 각 항목 앞에
글머리 기호를 배치한다.
<ul></ul> 태그를 이용하여 목록 항목에 대한 컨테이너를 첫 번째로 만들고,
각 목록 항목은 <li></li> 태그를 사용하여 만든다.
이 정렬되지 않은 리스트의 글머리 기호는 3가지를 사용 할 수 있다.
| 종류 | 설명 | 속성(사용법) |
| Disc | 채워진 원형 글머리 기호(기본 스타일) | <ul style="list-style-type:disc"></ul> |
| Circle | 채워지지 않은 원형 글머리 기호 | <ul style="list-style-type:circle"></ul> |
| Square | 채워진 사각형 글머리 기호 | <ul style="list-style-type:square"></ul> |
이렇게 3가지 말고 이 외에 이미지를 직접 사용해서 사용한 이미지를 나타내게 할 수도 있다.
이미지 적용하는 법까지 총 4가지 예를 보자.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<ul style="list-style-type:disc">
<li>DISC 테스트</li>
<li>DISC 테스트</li>
</ul>
<hr>
<ul style="list-style-type:circle">
<li>circle 테스트</li>
<li>circle 테스트</li>
</ul>
<hr>
<ul style="list-style-type:square">
<li>square 테스트</li>
<li>square 테스트</li>
</ul>
<hr>
<ul style="list-style-image:url(https://tistory2.daumcdn.net/tistory/5242077/skin/images/sampleSymbol.png)">
<li>이미지 테스트</li>
<li>이미지 테스트</li>
</ul>
</body>
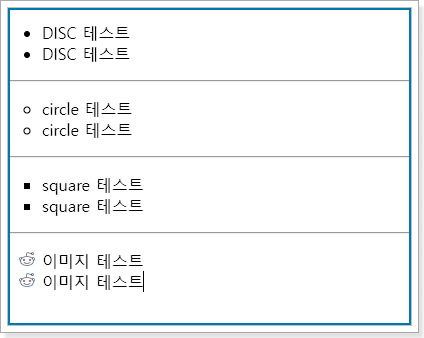
</html>결과 화면

이 결과 화면을 보면 각각의 속성에 맞게 적용하여 글머리 기호의 종류를 확인해봤다.
마지막에는 이미지를 사용하여 글머리 기호를 이미지로 적용해봤다.
반응형
정렬된 리스트 <ol></ol>
목록 항목의 순서가 필요한 것들은 번호를 지정해서 순서대로 리스트를 표현한다.
이 <ol> 태그가 목록 항목에 대한 컨테이너를 제공하는 태그이고,
목록 태그들은 <li></li> 태그를 사용하여 표현한다.
이 순서, 번호를 지정하는 종류는 6가지가 있다.
| 종류 | 설명 | 속성(사용법) |
| Decirnal | 숫자(기본 스타일) | <ol style="list-style-type:decirnal"></ol> |
| Roman | 로마 표기 숫자 | <ol style="list-style-type:lower-roman"></ol> <ol style="list-style-type:upper-roman"></ol> |
| Latin | 알파벳 | <ol style="list-style-type:lower-latin"></ol> <ol style="list-style-type:upper-latin"></ol> <ol style="list-style-type:lower-alpha"></ol> <ol style="list-style-type:upper-alpha"></ol> |
| Greek | 고전 알파벳 | <ol style="list-style-type:lower-greek"></ol> |
| Georgian | 그루지야어 숫자 | <ol style="list-style-type:georgian"></ol> |
| Armenian | 아르메니아 숫자 | <ol style="list-style-type:armenian"></ol> |
사용 예를 확인해보자.
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<ol style="list-style-type:decirnal">
<li>Decirnal 테스트</li>
<li>Decirnal 테스트</li>
</ol>
<hr>
<ol style="list-style-type:lower-roman">
<li>lower-roman 테스트</li>
<li>lower-roman 테스트</li>
</ol>
<ol style="list-style-type:upper-roman">
<li>upper-roman 테스트</li>
<li>upper-roman 테스트</li>
</ol>
<hr>
<ol style="list-style-type:lower-latin">
<li>lower-latin 테스트</li>
<li>lower-latin 테스트</li>
</ol>
<ol style="list-style-type:upper-latin">
<li>upper-latin 테스트</li>
<li>upper-latin 테스트</li>
</ol>
<ol style="list-style-type:lower-alpha">
<li>lower-alpha 테스트</li>
<li>lower-alpha 테스트</li>
</ol>
<ol style="list-style-type:upper-alpha">
<li>upper-alpha 테스트</li>
<li>upper-alpha 테스트</li>
</ol>
<hr>
<ol style="list-style-type:lower-greek">
<li>lower-greek 테스트</li>
<li>lower-greek 테스트</li>
</ol>
<hr>
<ol style="list-style-type:georgian">
<li>georgian 테스트</li>
<li>georgian 테스트</li>
</ol>
<hr>
<ol style="list-style-type:armenian">
<li>armenian 테스트</li>
<li>armenian 테스트</li>
</ol>
</body>
</html>
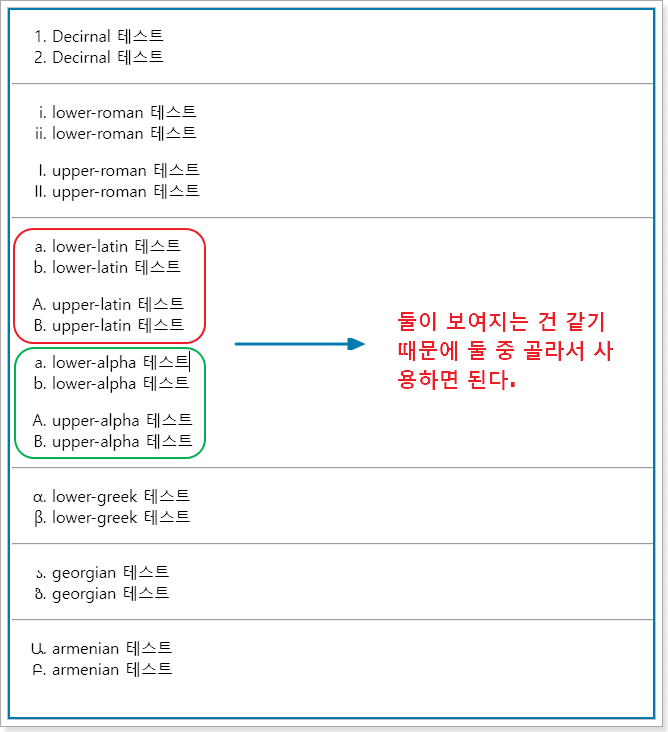
결과화면

결과 화면에 나온 것처럼 순서를 정하려는 목록 리스트를 만드려고 하면 위와 같은 속성을 넣어서
본인이 하고자 하는 리스트를 만들면 된다.
반응형
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| HTML5 - 테이블(table) - 1 <table>, <tr>, <td> (0) | 2022.02.26 |
|---|---|
| HTML5 - (설명 리스트 list) <dl>, <dt>, <dd> (0) | 2022.02.26 |
| HTML5 - 텍스트(링크 link) 페이지링크, 조각링크, 프로토콜링크 (0) | 2022.02.24 |
| HTML5 - 텍스트(게이지 바, Ruby 주석) <meter>, <ruby> (0) | 2022.02.24 |
| HTML5 - 텍스트(조언제공) <abbr>, <cite>, <dfn>, <kbd> (0) | 2022.02.23 |
