▶ fadeTo 메서드
💻 예제 설명
이 fadeTo 메서드는 CSS의 속성 중 불투명 조절을 하는 기능을 한다.
이 불투명 조절의 범위는 (0 ~ 1) 범위까지 조절이 가능하다.
fadeTo 메서드의 기본 사용법과
fadeTo 메서드의 행위가 다 끝나고 callback 함수를 호출하는 방법까지 확인해보자.
속성 옵션을 사용하면 좀 더 세밀하게 또는 좀 더 고급진 제어가 가능하다.
Syntax
- $('선택요소').fadeTo(speed, opacity, callback);
🖥 소스 예제
1 - 1) 사용방법 Syntax
// 사용방법
$("div").fadeTo("slow", 0.15);
$("div").fadeTo("fast", 0.4);
$("div").fadeTo(2000, 0.7);
1 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:100px;
height:100px;
margin:5px;
display:inline-block;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div-1").fadeTo("slow", 0.15);
$("#div-2").fadeTo("fast", 0.4);
$("#div-3").fadeTo(2000, 0.2);
});
});
</script>
</head>
<body>
<button>fadeTo 버튼</button>
<hr>
<div id="div-1" style="background-color:#fcc203"></div>
<div id="div-2" style="background-color:#fc6b03"></div>
<div id="div-3" style="background-color:#03fc73"></div>
</body>
</html>
2) $('선택요소').fadeTo(speed, opacity, callback);
speed : 'slow', 'fast', 숫자(밀리 세컨즈 1000 = 1초)
callback : fadeTo 메서드가 실행이 완료가 된 후 callback 함수를 실행
2 - 1) 사용방법 Syntax
$("#div-1").fadeTo("slow", 0.15, function(){
alert('fadeTo 행위가 끝나면 이 알럿창을 호출합니다.');
});
2 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:100px;
height:100px;
margin:5px;
display:inline-block;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div-1").fadeTo("slow", 0.15, function(){
alert('fadeTo 행위가 끝나면 이 알럿창을 호출합니다.');
});
});
});
</script>
</head>
<body>
<button>fadeTo 버튼</button>
<hr>
<div id="div-1" style="background-color:#fcc203"></div>
</body>
</html>
💻 예제 구동 설명
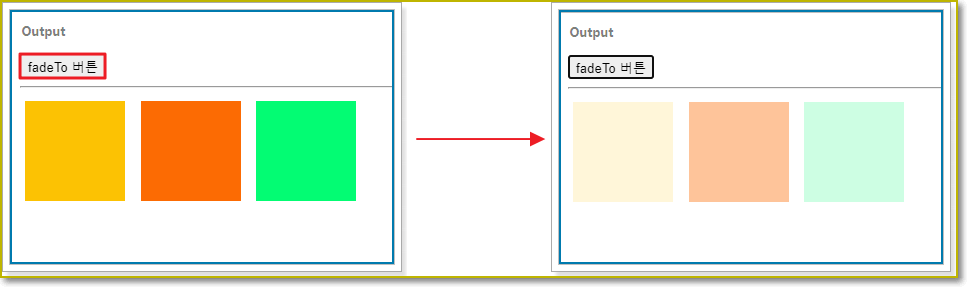
1 - 2) 예제 ☜

div 요소를 색깔별로 3개를 만든 후 각 div 요소에 fadeTo 메서드를 이벤트를 실행하면
불투명 조작이 된 오른쪽 결과 화면이 된다.
$("#div-1").fadeTo("slow", 0.15); // 노랑
$("#div-2").fadeTo("fast", 0.4); // 주황
$("#div-3").fadeTo(2000, 0.2); // 초록
각 요소의 fadeTo 행위는 아래와 같이 진행이 된다.
div-1 요소에는 slow 속도로 opacity(불투명) 0.15 값으로 fadeTo 행위가 진행이 되고,
div-2 요소에는 fast 속도로 opacity(불투명) 0.4 값으로 fadeTo 행위가 진행이 되고,
div-3 요소에는 (2000 = 2초) 속도로 opacity(불투명) 0.2 값으로 fadeTo 행위가 진행이 된다.
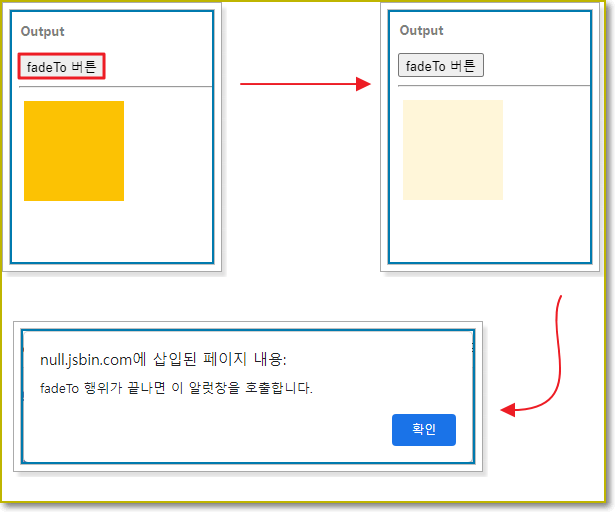
2 - 2) 예제 ☜

fadeTo 메서드를 실행하면 div-1요소는 fadeTo 행위가 시작이 되고,
$("#div-1").fadeTo("slow", 0.15, function(){
alert('fadeTo 행위가 끝나면 이 알럿창을 호출합니다.');
});
div-1 요소에는 slow 속도로 opacity(불투명) 0.15 값으로 fadeTo 행위가 끝나면
callback 함수인 위 소스 중 function(){} 부분을 호출하게 된다.
그래서 fadeTo 행위가 완료가 되면 alert()을 실행하여 호출한다.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - slideUp(슬라이드업) 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.16 |
|---|---|
| jQuery - slideDown(슬라이드다운) 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.16 |
| jQuery - 페이드토글(fadeToggle) 사용 및 실행 후 다른 코드 실행(callback) (0) | 2022.05.12 |
| jQuery - 페이드인(fadeIn), 페이드아웃(fadeOut), 메서드 실행 후 다른 코드 실행(callback) (0) | 2022.05.11 |
| jQuery - toggle() 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.11 |
