▶ toggle 메서드
💻 예제 설명
이 toggle 메서드는 show / hide 메서드의 기능을 합친 것이라고 생각하면 된다.
버튼 태그를 하나 만들어 이 버튼을 한 번 클릭할 때 어떤 태그 요소를
보이거나 혹은 숨겨지거나 하는 기능을 적용할 수 있다.
그럼 이 toggle 메서드는 show (보이는 것)가 먼저냐?
hide(숨겨지는 것) 가 먼저냐?
궁금해 할 수도 있는데, 이건 그 요소가 처음부터 어떤 상태에 있는지에 따라 결정된다.
만약 처음부터 visible 상태인 즉, 요소가 보이는 상태라면 toggle 메서드를 실행하면 hide가 먼저 실행이 될 것이고,
반대인 경우, 처음부터 요소가 display : none 인 경우 일 때는 toggle 메서드를 실행하면
show 가 실행이 된다.
속성 옵션을 사용하면 좀 더 세밀하게 또는 좀 더 고급진 제어가 가능하다.
Syntax
- $('선택요소').toggle();
- $('선택 요소').toggle(speed, callback);
🖥 소스 예제
1) $('선택 요소').toggle();
1 - 1) 사용방법 Syntax
// 일반적인 사용법
$('div').toggle();
1 - 2) 예제 (처음 요소가 보이는 상태)
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:200px;
height:100px;
background-color:#32a85e;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<button>toggle 버튼</button>
<hr>
<div></div>
</body>
</html>
2) $('선택 요소').toggle(speed, callback);
speed : 이 부분은 'slow', 'fast', 숫자(밀리 세컨즈 1000 = 1초)
callback : toggle 메서드가 실행이 완료가 된 후 callback이라는 함수를 실행
2 - 1) 사용법 Syntax
// speed : 'fast', 'slow', 밀리세컨즈(1000 = 1초)
$("div").toggle('slow', function(){
alert('toggle 메서드가 실행이 완료가 된 후 이 알럿창이 호출됩니다.');
});
2 - 2) 예제 (처음 요소가 보이지 않은 상태)
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:200px;
height:100px;
background-color:red;
display : none;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").toggle('slow', function(){
alert('toggle 메서드가 실행이 완료가 된 후 이 알럿창이 호출됩니다.');
});
});
});
</script>
</head>
<body>
<button>toggle 버튼</button>
<hr>
<div></div>
</body>
</html>
💻 예제 구동 설명
1 - 2) 예제 ☜

처음 div(녹색 박스) 요소가 보이는 상태에서 toggle 버튼을 클릭하여 toggle 메서드로 인한
div(녹색 박스)가 숨겨지고, 다시 한번 toggle 버튼을 클릭하면 다시 div(녹색박스)가 보인다.
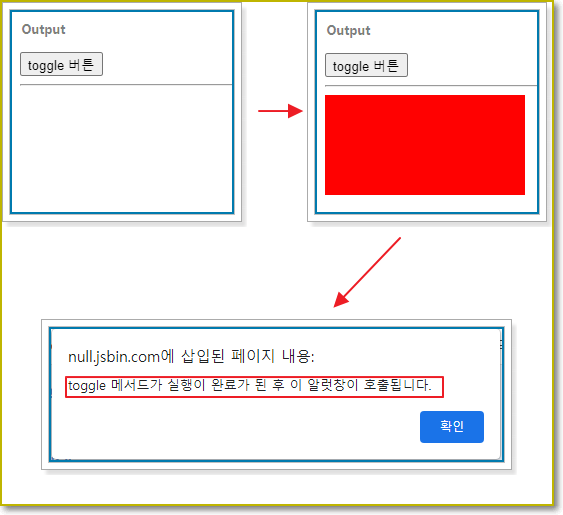
2 - 2) 예제 ☜

처음 div(빨간 박스) 요소가 안 보이는 상태에서 toggle 버튼을 클릭하여 toggle 메서드로 인한
div요소(녹색 박스)가 보이고, 이렇게 요소가 다 보이는 게 완료가 되면 callback 함수를 실행시켜
callback 함수 안에 정의한 alert 함수를 실행한다.
다시 한번 toggle 버튼을 클릭하게 되면 반대로 요소가 안보이게 되고,
안보이는 행동 자체가 끝나면 callback 함수를 실행한다.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 페이드토글(fadeToggle) 사용 및 실행 후 다른 코드 실행(callback) (0) | 2022.05.12 |
|---|---|
| jQuery - 페이드인(fadeIn), 페이드아웃(fadeOut), 메서드 실행 후 다른 코드 실행(callback) (0) | 2022.05.11 |
| jQuery - show() 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.10 |
| jQuery - hide() 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.09 |
| jQuery - p 태그로 구분되어진 문단을 버튼으로 스크롤하기 (0) | 2022.04.12 |
