▶ show 메서드
💻 예제 설명
선택한 요소를 show() 메서드로 이용을 하면 숨겨졌던 요소를 보이게 할 수 있다.
이 메서드는 속도 속성과 callback을 이용할 수 있다.
일반적으로 사용하는 방법과 callback을 이용하여 사용하는 방법을 알아보자.
Syntax
- $('선택 요소'). show();
- $('선택 요소'). show(speed, callback);
이렇게 2가지 방법을 아래 예제를 통해서 확인해보자.
속성 옵션을 사용하면 좀 더 세밀하게 또는 좀 더 고급진 제어가 가능하다.
🖥 소스 예제
1) $('선택 요소'). show();
1 - 1) 사용방법 Syntax
// 일반적인 사용법
$("div").show();
1 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:100px;
height:100px;
background-color:blue;
display:none;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").show();
});
});
</script>
</head>
<body>
<button>show 버튼</button>
<hr>
<div></div>
</body>
</html>
2) $('선택 요소').show(speed, callback);
speed : 이 부분은 'slow', 'fast', 숫자(밀리 세컨즈 1000 = 1초)
callback : show 메서드가 실행이 완료가 된 후 callback이라는 함수를 실행
2 - 1) 사용법 Syntax
// speed : 'fast', 'slow', 밀리세컨즈(1000 = 1초)
$("div").show(1000, function(){
alert('div 요소가 show가 완료 된 후 이 alert 메세지가 나옵니다.');
});2 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:100px;
height:100px;
background-color:blue;
display:none;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").show('slow', function(){
alert('div 요소가 show가 완료 된 후 이 alert 메세지가 나옵니다.');
// 요소가 완전히 보여진 후 실행되는 부분으로써 개발자가 이 후 코드를 넣는 곳
});
});
});
</script>
</head>
<body>
<button>show 버튼</button>
<hr>
<div></div>
</body>
</html>
반응형
💻 예제 구동 설명
1 - 2) 예제 ☜

파란색 요소인 div를 show 메서드로 보이게 하려면
처음부터 요소의 속성을 안 보이게 css 속성 display : none으로 설정으로 하고,
show 버튼을 클릭하면 width: 100px, height: 100px, background: blue 인 요소가 보인다.
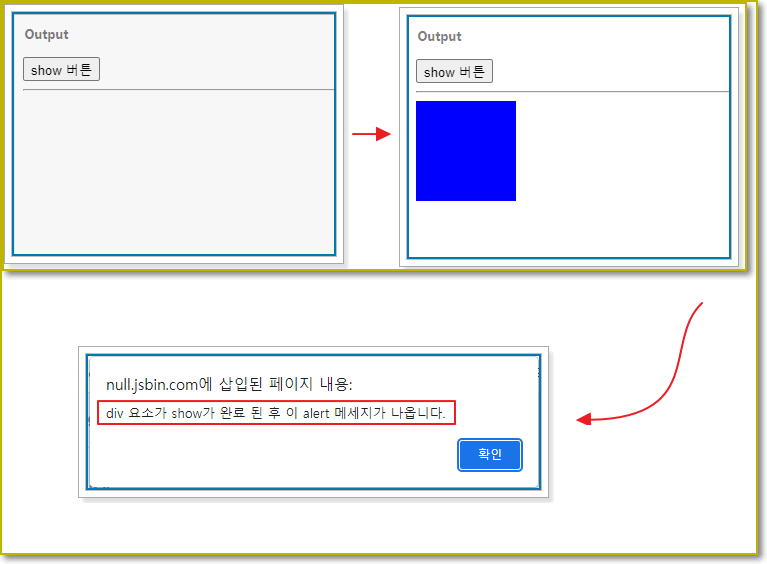
2 - 2) 예제 ☜

파란색 네모 박스의 요소가 css 속성인 display : none 속성으로 인해
처음부터 보이지 않은 상태이며,
show 버튼을 클릭하면 speed 가 slow 속도로 요소가 나타나며
완전하게 요소가 보이면 callback 함수를 실행한다.
반응형
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 페이드인(fadeIn), 페이드아웃(fadeOut), 메서드 실행 후 다른 코드 실행(callback) (0) | 2022.05.11 |
|---|---|
| jQuery - toggle() 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.11 |
| jQuery - hide() 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.09 |
| jQuery - p 태그로 구분되어진 문단을 버튼으로 스크롤하기 (0) | 2022.04.12 |
| jQuery - offset() 메서드 사용법 (0) | 2022.03.25 |
