offset 메서드는 요소를 top/left의 위치를 조정해서 위치를 이동을 시킨다.
하지만 이 offset은 어떤 기준점의 좌표로 top/left를 이동하는지 알아보자.
▶ offset() 메서드
$('선택자').offset({top:숫자, left:숫자});
→ 선택자 요소를 top/left의 숫자만큼 이동시키는데 그 기준점은 문서의 좌측 상단을 기준으로 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<style type="text/css">
html,body{
margin: 0px;
}
#A-1{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var $A = $('#A-1');
$A.offset({top:100, left:100});
});
</script>
</head>
<body>
<div id="A-1"></div>
</body>
</html>
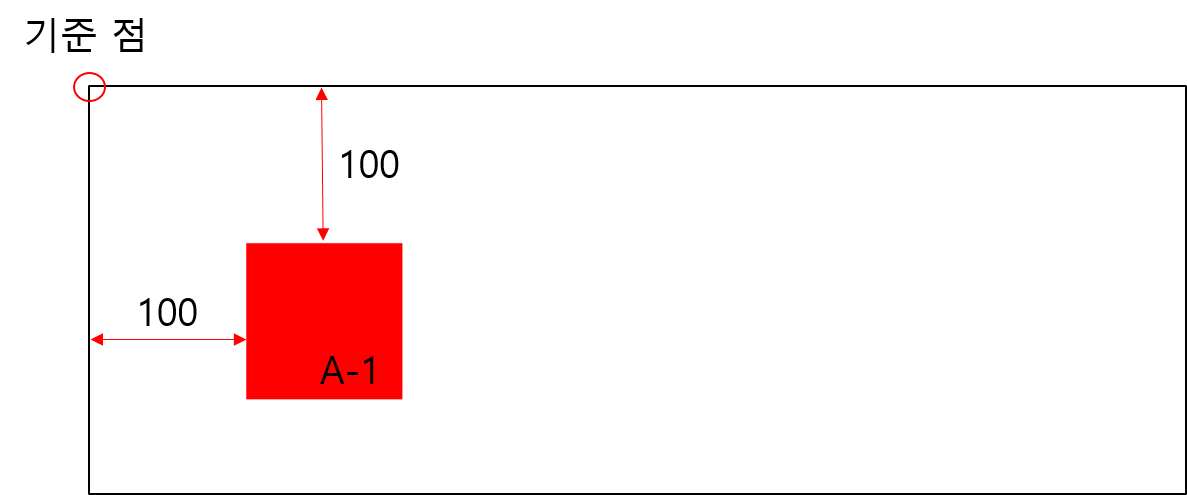
위 코드를 보면 A-1 태그에 top/left를 100씩 줬다. 그래서 아래 결과 화면을 보면

기준점으로부터 top 100/ left 100을 이동시켰다.
이제 다른 예제를 적용시켜 보자.
body 태그에 패딩 값 200을 적용시켜서 offset 메서드를 사용해보자.
body 태그에 패딩 값을 200을 적용

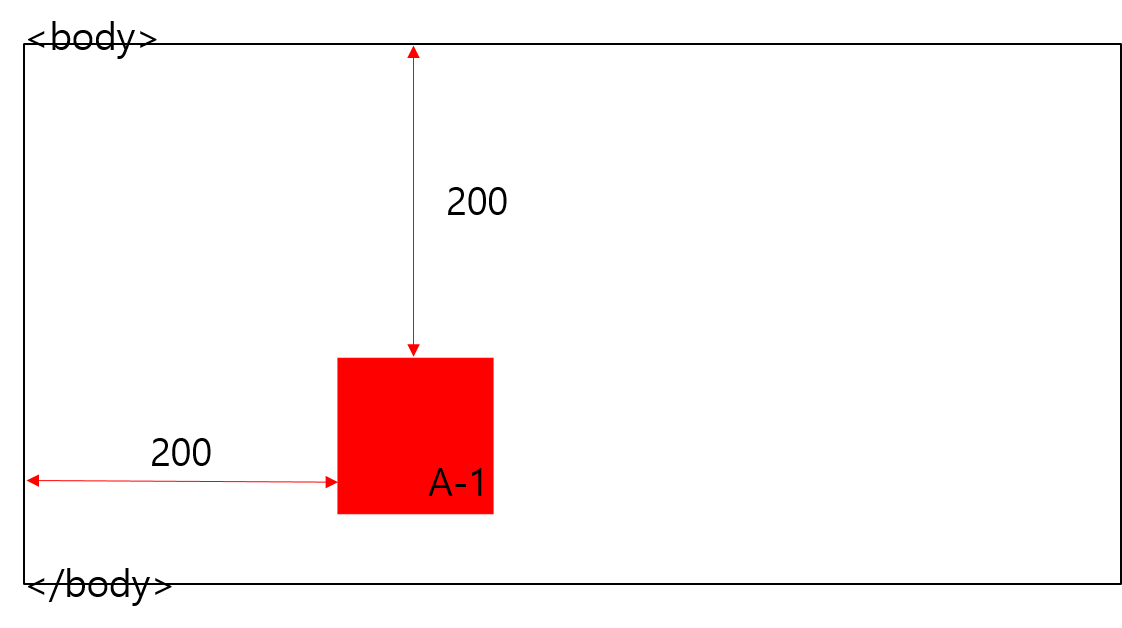
이제 이 상태에서 A-1 태그에 offset 메서드로 top/left 둘 다 100씩 적용시켜 보겠다.
아래 어떤 결과가 나타나는지 보자.
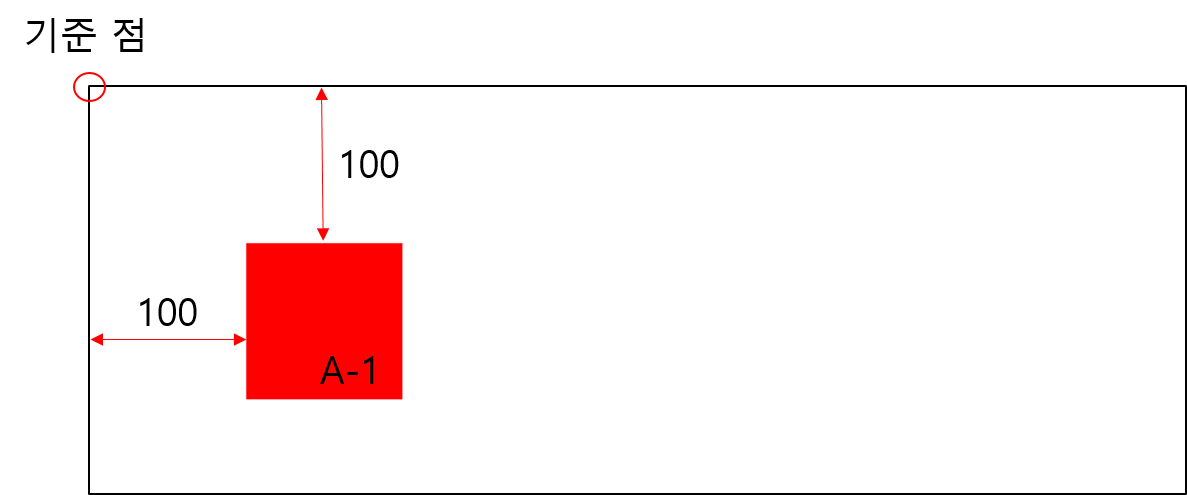
결과는

처음 A-1 태그 top/left 100 적용시킨 것과 같다.
즉, 이런 결과를 보았을 때 offset 메서드는 문서(document)의 좌측 상단의 기준점으로부터
적용되는 것을 알 수 있다.
반응형
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - hide() 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.09 |
|---|---|
| jQuery - p 태그로 구분되어진 문단을 버튼으로 스크롤하기 (0) | 2022.04.12 |
| jQuery - position() 메서드 / 위치값은 어떻게 어떤 이유로 계산되어져 반환받는가 (0) | 2022.03.24 |
| jQuery - 태그요소의 width/height/innerWidth/innerHeight/outerWidth/outerHeight/ 완전 100% 이해 (0) | 2022.03.23 |
| jQuery - checked 어트리뷰트에 추가 플러그인 만들기 (toggle 기능) (0) | 2022.03.22 |
