▶ fadeIn | fadeOut 메서드
💻 예제 설명
이 fadeIn | fadeOut 메서드는 요소를 서서히 나타내지고, 서서히 없어지게 해 줄 수 있는 메서드이다.
fadeIn : 선택한 요소를 서서히 보이게 한다.
fadeOut : 선택한 요소를 서서히 없어지게 한다.
이 메서드를 이용해서 아래와 같은 내용을 테스트 및 확인을 해보자.
- 일반적인 fadeIn | fadeOut 사용법
- fadeIn | fadeOut 각각 메서드의 동작이 끝나고 바로 실행 함수(callback) 사용법
- 요소가 fadeIn 동작을 진행되고 있는 도중, 이 동작을 멈추고 바로 fadeOut 동작을 진행하는 방법
속성 옵션을 사용하면 좀 더 세밀하게 또는 좀 더 고급진 제어가 가능하다.
Syntax
| 메서드 | Syntax |
| fadeIn() | $('선택요소').fadeIn(); |
| $('선택요소').fadeIn(speed, callback); | |
| fadeOut() |
$('선택요소').fadeOut(); |
| $('선택요소').fadeOut(speed, callback); |
🖥 소스 예제
1 - 1) 일반적인 fadeIn | fadeOut 사용법
// 일반적인 사용법
$('div').fadeIn();
$('div').fadeOut();
// 또는
$('div').fadeIn('fast');
$('div').fadeOut('fast');
$('div').fadeIn('slow');
$('div').fadeOut('slow');
// 밀리세컨즈 (1000 = 1초)
$('div').fadeIn(1000);
$('div').fadeOut(2000);
1 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:200px;
height:100px;
background-color:green;
display : none;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(e){
// 이 부분이 fade 메서드 사용 부분
switch(e.target.id){
case 'fadeIn-btn':
$("div").fadeIn();
break;
case 'fadeOut-btn':
$("div").fadeOut();
break;
}
// 이 부분이 fade 메서드 사용 부분
});
});
</script>
</head>
<body>
<button id="fadeIn-btn">fadeIn 버튼</button>
<button id="fadeOut-btn">fadeOut 버튼</button>
<hr>
<div></div>
</body>
</html>
2 - 1) fadeIn | fadeOut 각각 메서드의 동작이 끝나고 바로 실행 함수(callback) 사용법
$('선택 요소'). fadeIn(speed, callback); | $('선택요소').fadeOut(speed, callback);
speed : 이 부분은 'slow', 'fast', 숫자(밀리 세컨즈 1000 = 1초)
callback : fadeIn | fadeOut 메서드가 실행이 완료가 된 후 callback이라는 함수를 실행
$('div').fadeIn('slow', function(){
alert('fadeIn 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
$('div').fadeOut(2000, function(){
alert('fadeOut 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
2 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:200px;
height:100px;
background-color:green;
display : none;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(e){
switch(e.target.id){
case 'fadeIn-btn':
$("div").fadeIn('slow', function(){
alert('fadeIn 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
break;
case 'fadeOut-btn':
$("div").fadeOut(2000, function(){
alert('fadeOut 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
break;
}
});
});
</script>
</head>
<body>
<button id="fadeIn-btn">fadeIn 버튼</button>
<button id="fadeOut-btn">fadeOut 버튼</button>
<hr>
<div></div>
</body>
</html>
3 - 1) 요소가 fadeIn 동작을 진행되고 있는 도중, 이 동작을 멈추고 바로 fadeOut 동작을 진행하는 방법
/*
stop() 메서드를 이용하여 현재 진행중인 fadeIn 이나 fadeOut을 정지 시킨 후 그 다음 메서드를 실행한다.
현재 $("div")요소는 2000 = 2초 속도로 fadeIn 이 동작 중이라 가정한다.
$("div").fadeIn(2000); => 실행중이라 가정!
*/
$("div").stop().fadeOut();
3 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
width:200px;
height:100px;
background-color:green;
display : none;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(e){
fadeInOutProcess(e);
});
function fadeInOutProcess(e){
if($("div").is(':animated')){
switch(e.target.id){
case 'fadeIn-btn':
$("div").stop().fadeIn(2000);
break;
case 'fadeOut-btn':
$("div").stop().fadeOut(2000);
break;
}
}else{
switch(e.target.id){
case 'fadeIn-btn':
$("div").fadeIn(2000);
break;
case 'fadeOut-btn':
$("div").fadeOut(2000);
break;
}
}
}
});
</script>
</head>
<body>
<button id="fadeIn-btn">fadeIn 버튼</button>
<button id="fadeOut-btn">fadeOut 버튼</button>
<hr>
<div></div>
</body>
</html>
💻 예제 구동 설명
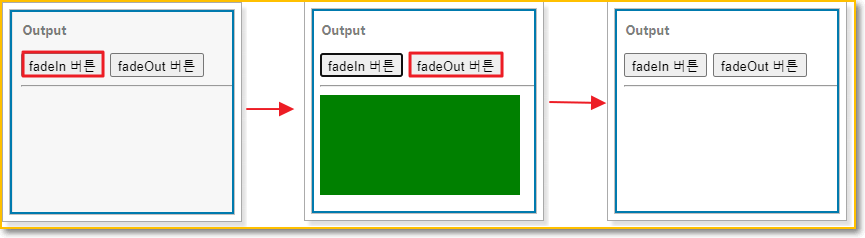
1 - 2) 예제☜

요소(div)가 없는 상태에서 fadeIn 버튼을 클릭하여 녹색 박스가 서서히 나타났고,
다시 fadeOut 버튼을 클릭 하면 녹색 박스가 서서히 없어진다.
말 그대로 fadeIn | fadeOut 효과로 인해 동작하는 것을 확인할 수가 있다.
$("button").click(function(e){
// 이 부분이 fade 메서드 사용 부분
switch(e.target.id){
case 'fadeIn-btn':
$("div").fadeIn();
break;
case 'fadeOut-btn':
$("div").fadeOut();
break;
}
// 이 부분이 fade 메서드 사용 부분
});1 - 2) 예제 소스 중 fadeIn | fadeOut 행위를 발생시키는 부분만 가져왔다.
클릭 이벤트를 보면 fadeIn 버튼을 클릭하면 switch 문에 fadeIn-btn 에 있는 $("div").fadeIn(); 을 실행하고,
fadeOut 버튼을 클릭하면 switch 문에 fadeOut-btn 에 있는 $("div").fadeOut(); 을 실행한다.
결론적으로 각 버튼에 의해 fadeIn | fadeOut 모션이 일어나는 것을 확인 할 수 있다.
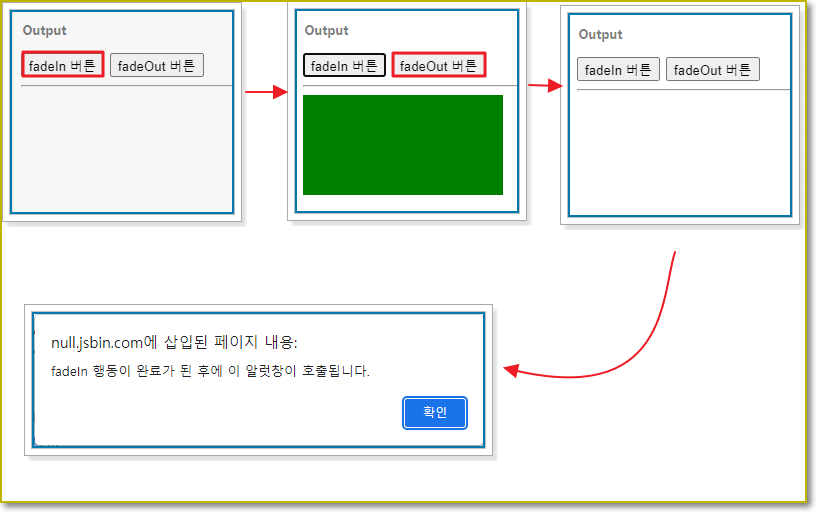
2 - 2) 예제☜

요소(div)가 없는 상태에서 fadeIn 버튼을 클릭하여 녹색 박스가 서서히 나타났고,
이 fadeIn 행동이 완료가 되어 멈춘 후에 callback 함수 안에 정의된 alert 함수를 호출하고 있다.
이 처럼 fadeIn | fadeOut 행동이 다 끝나면 callback 함수를 실행하고 있는 것을 확인할 수 있다.
$("button").click(function(e){
switch(e.target.id){
case 'fadeIn-btn':
$("div").fadeIn('slow', function(){
alert('fadeIn 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
break;
case 'fadeOut-btn':
$("div").fadeOut(2000, function(){
alert('fadeOut 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
break;
}
});이 예제도 클릭 이벤트 부분만 소스를 가져왔다.
중요하게 봐야 할 부분은 각 fadeIn | fadeOut 이벤트의 callback 함수 부분이다.
아래 다시 그 부분만 소스를 보면
// fadeIn
$("div").fadeIn('slow', function(){
alert('fadeIn 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});
// fadeOut
$("div").fadeOut(2000, function(){
alert('fadeOut 행동이 완료가 된 후에 이 알럿창이 호출됩니다.');
});fadeIn 부분을 봐 보자.
div 요소에 fadeIn 메서드가 실행이 slow 속도로 시작해서 이 fadeIn 행위가 끝나면 function() 의 함수.
즉 이 부분의 함수를 callback 함수라고 말한다. 이 함수가 실행이된다.
fadeIn 행위가 완료가 되면 callback 함수를 실행해서 이 함수에 정의된 alert을 호출한다.
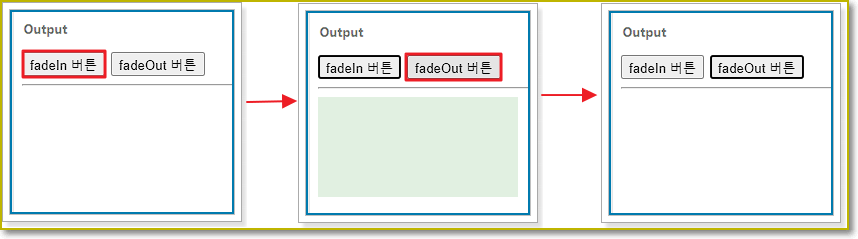
3 - 2) 예제☜

fadeIn 버튼을 클릭하여 천천히 div요소(녹색박스)가 fadeIn 행동이 진행 중에 있다.
이 fadeIn 행동이 진행중에 fadeOut 버튼을 클릭하여,
현재 진행중에 있는 fadeIn 행동을 중지하고, fadeOut 행동으로 바뀌어서
다시 div요소(녹색박스)가 없어지게 된다.
위 3 - 2) 예제 소스를 보면 fadeInOutProcess() 이 함수 내부에 정의해놓은
현재 fadeIn 의 행동을 즉, (div)요소가 애니메이션(동작) 하는 순간을 포착을 해야하는데
그 부분이 이 if문을 보면 된다.
if($("div").is(':animated'))
만약 위 애니메이션 중인 요소 선택하기 알고 싶다면 아래 링크 글에 접속하여 확인하면 된다.
현재 요소가 동작중인 fadeIn | fadeOut 둘 중 하나라면 stop()이라는 메서드로 현재 진행하고 이 행위를 멈추고,
다른 행위로 바뀐다.
아래 소스를 확인해보자.
function fadeInOutProcess(e){
if($("div").is(':animated')){
switch(e.target.id){
case 'fadeIn-btn':
$("div").stop().fadeIn(2000);
break;
case 'fadeOut-btn':
$("div").stop().fadeOut(2000);
break;
}
}else{
switch(e.target.id){
case 'fadeIn-btn':
$("div").fadeIn(2000);
break;
case 'fadeOut-btn':
$("div").fadeOut(2000);
break;
}
}
}
이 함수 구문을 확인해보면
$("div").is(':animated') 이 구문으로 인해 현재 div요소가 애니메이션(fadeIn | fadeOut) 중인지 아닌지 판별을하고
애니메이션 진행중이라면
- $("div").stop().fadeIn(2000);
- $("div").stop().fadeOut(2000);
애니메이션 진행중이 아니라면
- $("div").fadeIn(2000);
- $("div").fadeOut(2000);
메서드를 실행을 한다.
이렇게 (fadeIn | fadeOut) 둘 중 하나가 실행 중 일때 stop() 이라는 메서드를 한 번 이용하고
바로 다시 이어서 (fadeIn | fadeOut) 메서드를 실행을 하면 된다.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 불투명 조절 (fadeTo) 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.13 |
|---|---|
| jQuery - 페이드토글(fadeToggle) 사용 및 실행 후 다른 코드 실행(callback) (0) | 2022.05.12 |
| jQuery - toggle() 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.11 |
| jQuery - show() 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.10 |
| jQuery - hide() 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.09 |
