▶ slideUp 메서드
💻 예제 설명
슬라이드 업(slideUp) 메서드는 요소를 위 방향으로 서서히 사라지는 행위를 하게 하는 메서드이다.
버튼에 클릭 이벤트를 등록하여 버튼이 클릭될 때, 이 슬라이드 업 메서드를 실행한다.
이 슬라이드 업을 할 요소는 처음부터 css 속성인 display 속성을 보이는 상태여야만 한다.
이렇게 해야만 슬라이드 업 행위가 되면서 요소가 사라지는 행동을 할 테니까 말이다.
슬라이드 업 예제를 2가지를 알아보자
첫 번째는 일반적인 사용법
두 번째는 슬라이드 업 행위가 끝나고 무언가 다음 코드를 실행하기 위해 callback 함수를 실행하는 방법
속성 옵션을 사용하면 좀 더 세밀하게 또는 좀 더 고급진 제어가 가능하다.
이 두 가지 방법을 예제를 통해서 알아보자.
Syntax
| 메서드 | Syntax |
| slideUp() | $('선택요소').slideUp(); |
| $('선택요소').slideUp(speed, callback); |
🖥 소스 예제
1 - 1) 일반적인 사용법
// 일반적인 사용법
// slow, fast, 숫자(밀리세컨즈 1000 = 1초)
$('#panel').slideUp('slow'); // 속도 느리게
$('#panel').slideUp(1000); // 속도 1초
1 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("#panel").slideUp();
});
});
</script>
<style>
#panel, #btn {
padding: 5px;
text-align: center;
background-color: #30a8c9;
border: solid 1px #c3c3c3;
color:#ffffff;
}
#panel {
padding: 50px;
width:150px;
}
</style>
</head>
<body>
<button id="btn">slideUp 버튼</button>
<hr>
<div id="panel">콘텐츠</div>
</body>
</html>
2 - 1) callback 사용법
$("#panel").slideUp(1000, function(){
alert('슬라이드 업 행위가 끝나면 이 알럿창이 호출됩니다.');
});
2 - 2) 예제
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("#panel").slideUp(1000, function(){
alert('슬라이드 업 행위가 끝나면 이 알럿창이 호출됩니다.');
});
});
});
</script>
<style>
#panel, #btn {
padding: 5px;
text-align: center;
background-color: #30a8c9;
border: solid 1px #c3c3c3;
color:#ffffff;
}
#panel {
padding: 50px;
width:150px;
}
</style>
</head>
<body>
<button id="btn">slideUp 버튼</button>
<hr>
<div id="panel">콘텐츠</div>
</body>
</html>
💻 예제 구동 설명
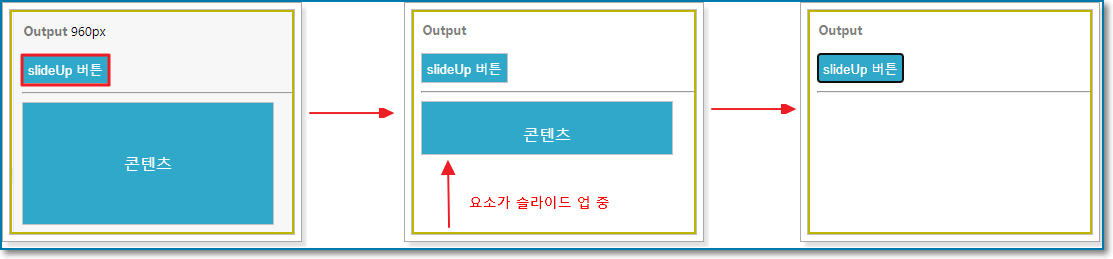
1 - 2) 예제 ☜

div 요소가 처음부터 보이는 상태이고,
slideUp 버튼을 클릭하면 서서히 요소가 윗 방향으로 사라지면서 결과적으로 없어진다.
slideUp 버튼 : $("#btn") 요소이고, 클릭 이벤트를 등록하여 이 버튼을 클릭할 때
slide 패널 : $("#panel").slideUp(1000); 이 메서드를 실행하여 1초 동안 슬라이드 업 되는 요소이다.
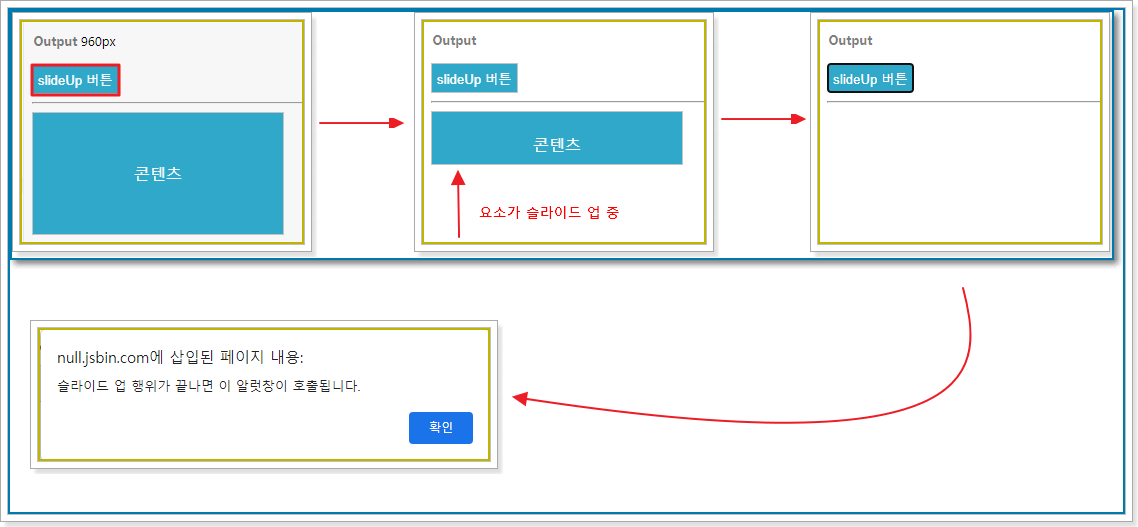
2 - 2) 예제 ☜

div 요소가 슬라이드 업 행위가 종료가 되면,
callback 함수에 정의한 alert 함수가 호출된다.
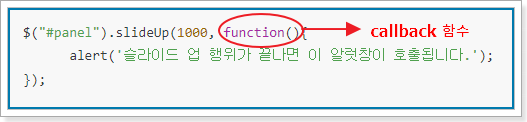
아래 callback 함수 부분을 보면

panel 요소에 slideUp 메서드가 1초동안 진행되고 이 슬라이드 업 행위가 끝나면 callback 함수를 실행하는데,
callback 함수 안에 정의된 alert 함수를 호출한다.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - effect(효과) 속성(옵션- option) 제어하기 [show / hide / fadeIn / fadeOut / slideUp / slideDown] (0) | 2022.05.17 |
|---|---|
| jQuery - slideToggle(슬라이드토글) 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.16 |
| jQuery - slideDown(슬라이드다운) 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.16 |
| jQuery - 불투명 조절 (fadeTo) 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.13 |
| jQuery - 페이드토글(fadeToggle) 사용 및 실행 후 다른 코드 실행(callback) (0) | 2022.05.12 |
