▶ slideToggle 메서드
💻 예제 설명
이 slideToggle 메서드는 slideDown | slideUp 두 개의 메서드를 합친 것이라고 생각하면 된다.
어떤 버튼태그에 click 이벤트를 등록해서 이 버튼을 클릭하면 slideToggle 메서드를 호출해서
slide(슬라이드) Down&Up 행위를 할 수 있다.
슬라이드를 할 요소가 현재 어떤 형태(현재 보이냐? 안 보이냐?)로 있는지에 따라
슬라이드(down) 행위를 먼저 할 것이냐?
슬라이드(Up) 행위를 먼저 할 것이냐? 정해진다.
만약 처음부터 슬라이드 시킬 요소가 보이는 상태라면 이때 slideToggle 메서드를 실행하면
slideUp 행위가 이루어진다.
반대로 처음부터 슬라이드 시킬 요소가 안 보이는 상태라면 즉, display : none; 상태라면
이때 slideToggle 메서드를 실행하면 slideDown 행위가 이루어진다.
slideToggle 메서드 2가지 사용방법
첫 번째 일반적인 slideToggle 메서드 사용법.
두 번째 slideToggle 메서드의 행위가 끝나고 무언가 다음 코드를 실행하기 위해 callback 함수를 실행하는 방법
속성 옵션을 사용하면 좀 더 세밀하게 또는 좀 더 고급진 제어가 가능하다.
이 두가지 방법을 예제를 통해서 알아보자.
Syntax
| 메서드 | Syntax |
| slideToggle() | $('선택요소').slideToggle(); |
| $('선택요소').slideToggle(speed, callback); |
🖥 소스 예제
1 - 1) 일반적인 사용법
// 일반적인 사용법
// slow, fast, 숫자(밀리세컨즈 1000 = 1초)
$('#panel').slideToggle('fast'); // 속도 빠르게
$('#panel').slideToggle(3000); // 속도 3초
1 - 2) 예제 (현재 슬라이드 할 요소가 보이는 상태)
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("#panel").slideToggle('fast');
});
});
</script>
<style>
#panel, #btn {
padding: 5px;
text-align: center;
background-color: #5a960b;
border: solid 1px #c3c3c3;
color:#ffffff;
}
#panel {
padding: 50px;
width:150px;
}
</style>
</head>
<body>
<button id="btn">slideToggle 버튼</button>
<hr>
<div id="panel">콘텐츠</div>
</body>
</html>
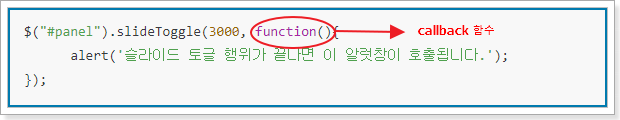
2 - 1) callback 사용법
$("#panel").slideToggle(3000, function(){
alert('슬라이드 토글 행위가 끝나면 이 알럿창이 호출됩니다.');
});
2 - 2) 예제(현재 슬라이드 할 요소가 안 보이는 상태)
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("#panel").slideToggle(3000, function(){
alert('슬라이드 토글 행위가 끝나면 이 알럿창이 호출됩니다.');
});
});
});
</script>
<style>
#panel, #btn {
padding: 5px;
text-align: center;
background-color: #5a960b;
border: solid 1px #c3c3c3;
color:#ffffff;
}
#panel {
padding: 50px;
display: none;
width:150px;
}
</style>
</head>
<body>
<button id="btn">slideToggle 버튼</button>
<hr>
<div id="panel">콘텐츠</div>
</body>
</html>
💻 예제 구동 설명
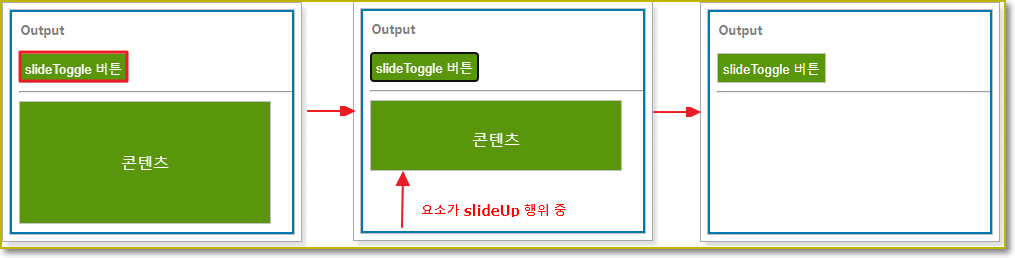
1 - 2) 예제 ☜

1 - 2 예제는 현재 슬라이드 될 요소가 보이는 상태이고, slideToggle 메서드를 실행하였다.
그래서 이 slideToggle 메서드는 slideUp 행위를 진행하고 있다.
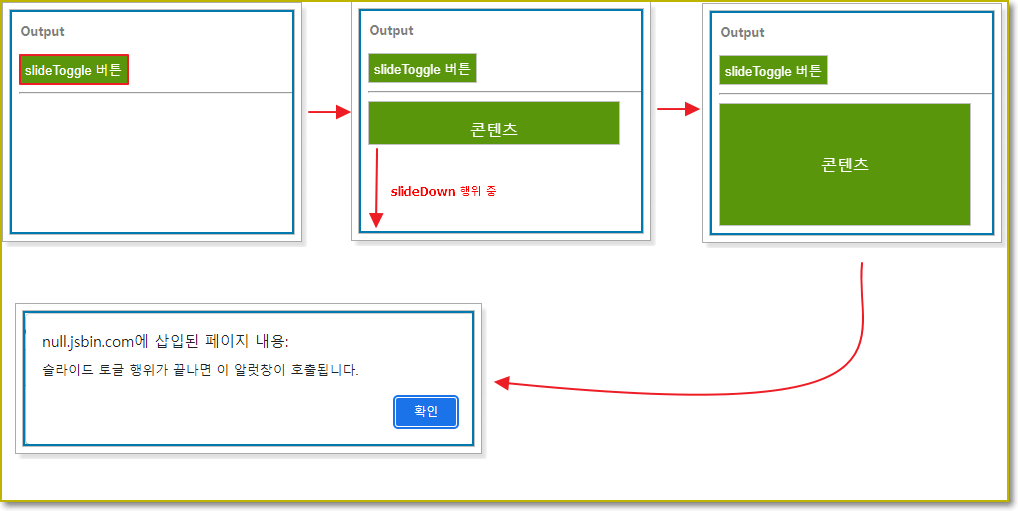
2 - 2) 예제 ☜

2 - 2예제는 현재 슬라이드 될 요소가 처음부터 보이지 않은 상태이고, slideToggle 메서드를 실행하였다.
이 slideToggle 메서드는 요소가 처음부터 안보인 상태이기 때문에 slideDown 행위를 진행하고 있다.
그리고 이 slideToggle 메서드가 3초동안 진행되다가 행위가 종료가 되면,
callback 함수를 호출한다.

callback 함수 부분을 보면 function(){} 이 부분인데, 이게 slideToggle 행위가 끝나면 호출한다는 것이다.
그래서 callback 함수 안에 alert 호출 함수가 정의되어 있어서 이 알럿 창 함수를 호출하게 된다.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - animate(애니메이트) 메서드 사용법, 실행 후 다른 코드 실행(callback) (0) | 2022.05.18 |
|---|---|
| jQuery - effect(효과) 속성(옵션- option) 제어하기 [show / hide / fadeIn / fadeOut / slideUp / slideDown] (0) | 2022.05.17 |
| jQuery - slideUp(슬라이드업) 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.16 |
| jQuery - slideDown(슬라이드다운) 메서드, 실행 후 다른 코드 실행(callback) (0) | 2022.05.16 |
| jQuery - 불투명 조절 (fadeTo) 메서드, 실행 후 다른 코드 실행 (callback) (0) | 2022.05.13 |
