jQuery의 each 배열 함수로 배열의 데이터 값을 가지고 와서 이 데이터로 태그 리스트를 만들어보자.
예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
// 배열선언
var arrfruit = ['딸기', '복숭아', '수박', '바나나', '사과', '망고', '귤', '감'];
// 배열의 데이터 값으로 li 리스트 목록 붙여넣기
$.each(arrfruit, function(index, value) {
$('#fruit').append('<li>' + value + '</li>');
});
// 객체 선언
var objfruit = {딸기:'2000원', 복숭아:'5000원', 수박:'10000원',
바나나:'2000원', 사과:'5000원', 망고:'7000원', 귤:'5000원', 감:'5000원'};
// 객체의 키와 값으로 li 리스트 목록 붙여넣기
$.each(objfruit, function(key, value) {
$('#fruitValue').append('<li>' + key + ' (' + value + ')</li>');
});
var arrfruit = ['딸기', '복숭아', '수박', '바나나', '사과', '망고', '귤', '감'];
});
</script>
</head>
<body>
<div><ul id="fruit"></ul></div>
<br>
<div><ol id="fruitValue"></ol></div>
</body>
</html>
각 배열과 객체를 선언하고 임의로 데이터를 넣었다.
그리고 jQuery의 each 함수를 이용하여 리스트를 만드는 예제이다.
var 배열 = [];
$.each(배열, function(index, value) {
$('#fruit').append('<li>' + value + '</li>');
});
each의 첫 번째 매개변수에는 배열 객체가 들어가고 두 번째 매개변수에는
function이라는 callback 함수가 리턴된다.
이때 배열의 길이만큼 루프(순환)되며,
리턴되는 callback 함수의 매개변수 index와 value 값을 가지고
리턴이 되기 때문에 index는 0번부터 value 값은 배열의 0번 인덱스의 값부터 리턴된다.
즉, 쉽게 말해서 each 안에 배열의 길이만큼 루프를 도는데,
index라는 번호와, value라는 배열의 값을 가지고
계속 append로 태그를 붙여 넣고 있다고 해석하면 된다.
var 객체 = {}
$.each(객체, function(key, value) {
$('#fruitValue').append('<li>' + key + ' (' + value + ')</li>');
});
이것도 배열과 비슷하다 단 다른 점은 배열이 아니라 객체라는 점이고, 그리고 객체이기 때문에
key 값과, value 값을 리턴 받는다.
이것도 마찬가지로 객체의 길이만큼 루프(순환)되며, key 값과 value 값을 리턴 받고 있다.
이렇게 key, value 의 데이터로 <li></li> 태그로 만들어서
각 각 태그
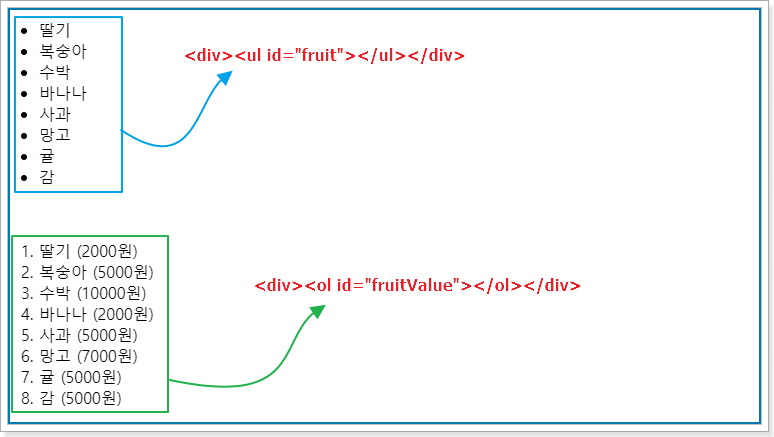
<div><ul id="fruit"></ul></div>
<div><ol id="fruitValue"></ol></div>
각 태그에 append 태그로 리스트를 붙여서 최종적으로 결과는 아래 이미지 처럼 나타난다.

반응형
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 태그요소의 width/height/innerWidth/innerHeight/outerWidth/outerHeight/ 완전 100% 이해 (0) | 2022.03.23 |
|---|---|
| jQuery - checked 어트리뷰트에 추가 플러그인 만들기 (toggle 기능) (0) | 2022.03.22 |
| jQuery - DOM(태그tag) 객체에 데이터(오브젝트)를 저장 및 사용법 (0) | 2022.03.17 |
| jQuery - 제이쿼리(jQuery) 객체와 DOM 객체 헷갈리면 봐라! 100% 이해 (0) | 2022.03.17 |
| jQuery - jQuery와 다른 자바스크립트 라이브러리가 충돌 날 때 해결방법 (0) | 2022.03.17 |
