제이쿼리(jQuery) 라이브러리와 다른 자바스크립트(javascript) 라이브러리를 동시 사용했을 때 둘 라이브러리 간에
충돌이 발생이 되어 오류가 나는 경험을 해봤을 거다.
이 둘 라이브러리 간에 충돌이 일어났을 때 해결 방법을 알아본다.
우선 대표적으로 옛날 자바스크립트 라이브러리인 prototype.js 와 jQuery 라이브러리를 사용하여
테스트를 진행해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.3/prototype.js"></script>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<h1> 두 라이브러리 충돌 일어날 때 해결방법 테스트</h1>
</body>
</html>
위 HTML 코드를 살펴보자.
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.3/prototype.js"></script>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
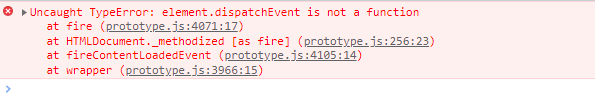
두 개의 라이브러리를 불러온다. 그런데 이 HTML 문서는 시작할 때 오류가 발생이 된다.
자바스크립트 라이브러리인 prototype.js 에서 발생이 되는데

이게 제이쿼리와 prototype.js 간에 충돌이 일어나서 즉, element.dispatchEvent 가 제이쿼리에서
사용하는데 prototype.js에선 없는 이벤트라 오류가 나는 거다
둘 다 $ 이 기호를 가지고 사용했기 때문에 충돌이 난다...
그럼 위 같은 충돌 상황을 해결하는 방법을 보자. 제이쿼리(jQuery)는 고맙게도 이렇게 라이브러리 간에
충돌이 일어날 때 해결할 수 있는 좋은 메서드를 지원을 해준다.
jQuery.noConflict(); // 충돌방지
이게 jQuery에서 다른 자바스크립트 라이브러리 간에 충돌을 방지할 수 있는 메서드인데
사용 방법을 알아보자.
충돌 방지 해결법
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.3/prototype.js"></script>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script type="text/javascript">
var $jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ('h1').text('충돌방지 해결');
});
</script>
</head>
<body>
</body>
</html>
위 HTML 코드를 봐 보자.
지금 jQuery.noConflict(); 이 메서드를 이용해서 새로운 변수 $jQ 에다가 할당에서 사용을 하고 있다.
즉, 기존 $ 이 기호 하나를 이용해서 제이쿼리를 이용했는데 충돌이 일어나니 $ 기호를 $jQ 이걸로 치환해서 사용을 하고 있다.
자 다시 충돌 방지 해결 방법을 정리하자면
- 제이쿼리를 사용하기 전에 jQuery.noConflict() 이 메서드를 이용하여 $ 이 기호를 대처할만한 다른 변수에 저장.
- 다른 변수에 저장한 $jQ 변수를 제이쿼리 기호로 사용하면 된다.
이렇게 사용을 하면 문제없이 충돌을 방지하면서 두 라이브러리를 사용할 수 있다.
사용은 무조건 제이쿼리를 사용하기 전에 jQuery.noConflict() 이 메서드를 이용하여 새로운 변수를 지정하여 사용한다는 것에 유의하자.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - DOM(태그tag) 객체에 데이터(오브젝트)를 저장 및 사용법 (0) | 2022.03.17 |
|---|---|
| jQuery - 제이쿼리(jQuery) 객체와 DOM 객체 헷갈리면 봐라! 100% 이해 (0) | 2022.03.17 |
| jQuery - 제이쿼리(jQuery)객체를 DOM 객체로 변환하는 방법 (0) | 2022.03.16 |
| jQuery - 가시성(visible/hidden)을 기준으로 요소 선택하기 (0) | 2022.03.16 |
| jQuery - 현재 애니메이션(animate) 중인 요소 선택하기 (0) | 2022.03.16 |
