DOM 요소 중 복사를 해서 어느 요소에 붙여 넣기 하는 방법을 알아보자.
jQuery는 clone() 메서드를 지원하는데 이 메서드를 이용하면 복사가 가능하다.
▶ DOM 복사하기
var $duplicateEl = $('선택자'). clone();
→ $duplicateEl 이 변수에 복사된 요소가 담긴다.
DOM 요소를 복사해서 다른 요소에 붙여 넣는 예제를 테스트해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<title>JS Bin</title>
<script type="text/javascript">
$(document).ready(function(){
$('#spring').clone().appendTo('#copy-element');
});
</script>
</head>
<body>
<div>
<h1>DOM 복사 예제</h1>
<div id="spring">
<h2>봄철 과일</h2>
<p>딸기, 체리, 매실, 멜론</P>
</div>
<div id="summer">
<h2>여름철 과일</h2>
<p>수박, 자몽, 자두</P>
</div>
<div id="autumn">
<h2>가을철 과일</h2>
<p>사과, 유자, 석류</P>
</div>
<div id="winter">
<h2>겨울철 과일</h2>
<p>감, 귤, 키위</P>
</div>
</div>
<hr>
<br>
<br>
<br>
<h2>복사된 요소</h2>
<div id="copy-element" style="border:1px solid red">
</div>
</body>
</html>
위 코드를 보면 제이쿼리 부분에 $('#spring').clone().appendTo('#copy-element'); 이 부분이 복사하는
코드인데 하나씩 살펴보자.
// 복사코드
$('#spring').clone().appendTo('#copy-element');
$('#spring') ☜ 이 선택자가 복사할 요소이고
.clone() ☜ 이 메서드를 이용하여 $('#spring') 요소를 복제할 것이며
appendTo('#copy-element') ☜ 이곳에다가 삽입할 것이다.
이렇게 이해하면 된다.
여기서 왜 append로 붙여 넣으려고 하는데 왜? 안되지?라고 생각이 들 수도 있는데,
append 메서드는 사용이 불가다 왜냐하면 $(타깃). append(콘텐츠) 이기 때문에 append 메서드를
사용하려면 마지막 부분에 콘텐츠가 들어가야 한다.
이 콘텐츠 삽입하는 메서드는 종류 별로 아래 잘 정리되어있으니 확인하면 된다.
https://knowing-passion.tistory.com/54
jQuery - 태그 삽입, 태그 넣기 tag insert
html의 문서가 로드가 완료가 된 후 jquery로 원하는 부분에 태그를 중간에 삽입하는 방법을 알아보자. jquery에는 삽입하는 것도 여러 종류가 있는데, 어떤 종류가 있는지 알아보자. 동작설명 $(타겟
knowing-passion.tistory.com
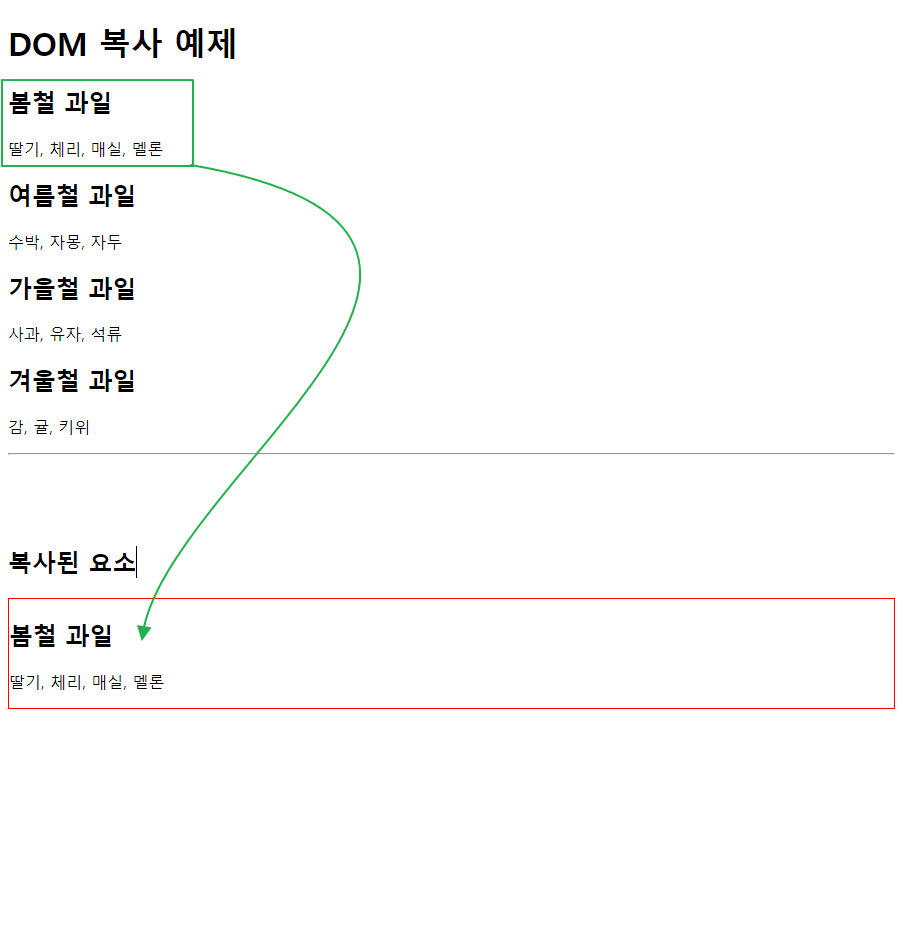
결과 화면

'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 현재 애니메이션(animate) 중인 요소 선택하기 (0) | 2022.03.16 |
|---|---|
| jQuery - 라디오(radio), 체크박스(checkbox) 클릭 된 요소 알기 (0) | 2022.03.15 |
| jQuery - 셀렉터(selector) 선택자 (자식필터를 사용하여 요소선택 - nth-child()) (0) | 2022.03.14 |
| jQuery - 셀렉터(selector) 선택자 (위치필터를 이용하여 요소 선택- first, last, even, odd, eq(), gt(), lt()) (0) | 2022.03.12 |
| jQuery - 셀렉터(selector) 선택자 (속성을 이용하여 요소선택) (0) | 2022.03.12 |
