▶ trigger 이벤트
trigger(eventType)
→ 이 메서드는 전달되는 이벤트 타입에 대한 이벤트 핸들러를 호출한다.
→ eventType 에는 : click, dblclick, focus 등 이벤트 타입이 들어간다.
한 페이지에 두 개의 버튼이 있는데 그중 하나에 대한 클릭 이벤트가 자동으로 발생되게 하려면?
예제를 통해서 알아보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
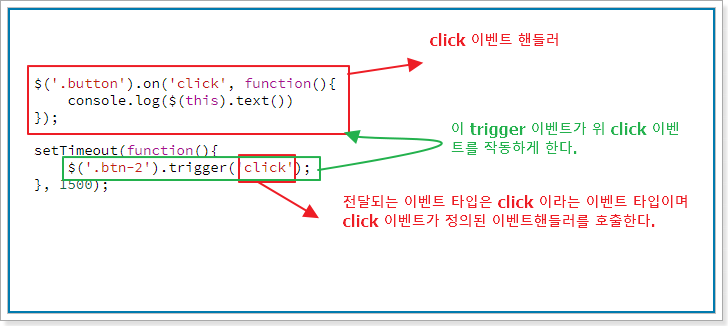
$('.button').on('click', function(){
console.log($(this).text())
});
setTimeout(function(){
$('.btn-2').trigger('click');
}, 1500);
});
</script>
<title>JS Bin</title>
</head>
<body>
<button class="btn-1 button">1번 버튼</button>
<button class="btn-2 button">2번 버튼</button>
</body>
</html>이와 같은 코드가 있다고 해보자.
두 개의 두 개의 버튼이 있는데 각 버튼 태그에 클래스 명을 적어주고, 이 두 개의 버튼에 대한 이벤트를 정의한다.
우선 trigger(트리거) 이벤트를 선언하기 앞서 이벤트 핸들러가 정의되어 있는지 확인해야 한다.
이벤트 핸들러가 정의되지 않았다면 trigger(트리거)는 적용이 안된다. - 주의 -
이 두 개의 버튼 태그를 클릭 이벤트를 정의하고 클릭을 하게 되면 어떤 버튼이 클릭이 되었는지
console.log에 태그 안에 text를 출력되게 코드를 적어준다.
그리고 이제 트리거 이벤트를 작성하는데 이벤트 타입(eventType)은 click으로 설정하고 테스트를 해 보자.
우선 바로 시작하면 이게 실행이 되었는지 안되었는지 분간이 잘 안 되니 setTimeout 함수로 1.5초 후에
trigger 이벤트가 실행되는지 확인하기 위해 선언했으니,
setTimeout에 관한 큰 의미는 없으니 유의하자.
결과는?
1.5초 후에 콘솔 창에는 2번 버튼이라는 텍스트가 출력이 된다.
즉, 사용자가 직접 버튼을 클릭하지 않아도 트리거 이벤트를 사용함으로써 click 이벤트가 실행이 된다.

만약 트리거 이벤트 타입은 click인데,
정의된 이벤트가 click 이벤트가 아닌 dblclick이라는 이벤트가 되었을 경우는 어떻게 동작되는가?
예)
$('.button').on('dblclick', function(){
console.log($(this).text())
});
setTimeout(function(){
$('.btn-2').trigger('click');
}, 1500);트리거 이벤트 타입은 click인데, 선언된 이벤트 핸들러가 click 이벤트가 아닌 dblclick(더블클릭)
이벤트 일 경우는?
트리거 이벤트 타입이 click 이니깐 click 이벤트 핸들러를 찾을 거고 없으니까 동작하지 않는다.
위의 개념을 가지고 이제 함수를 자동실행하는 방법을 테스트해보자.
▶ trigger 이벤트를 이용한 함수 실행
이번엔 함수를 정의하여 자동으로 함수를 실행하는 방법을 테스트해보자.
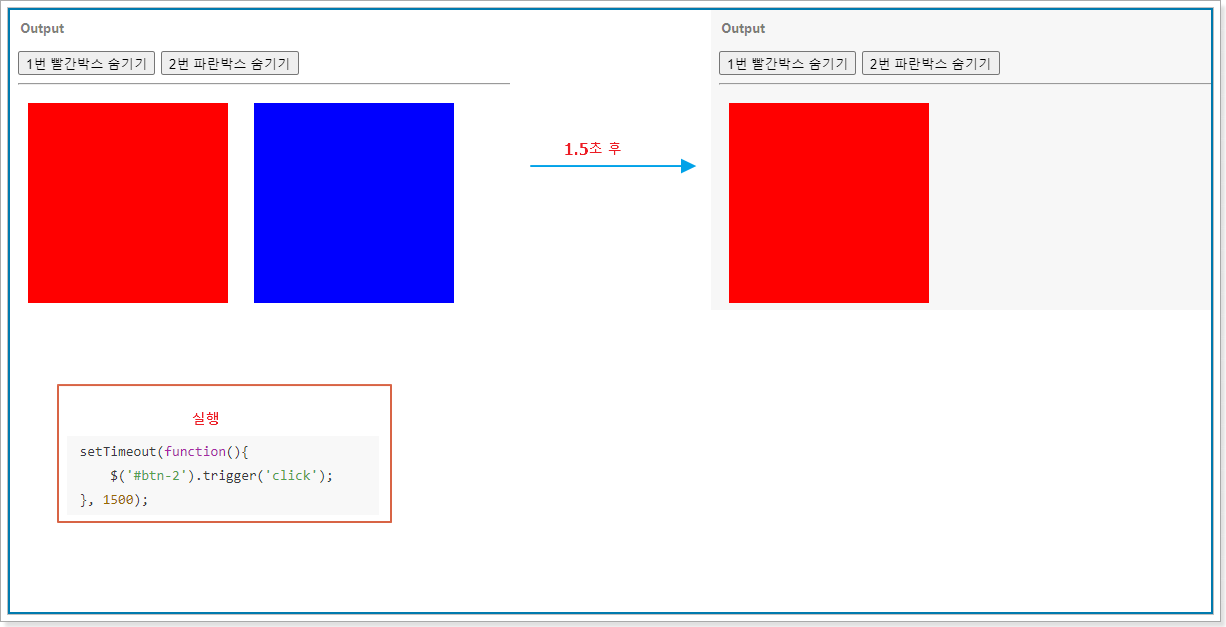
이 예제는 2개의 버튼을 만들어서 각각 버튼을 클릭할 때,
1번 버튼을 클릭하면 빨간 div 요소가 사라지고,
2번 버튼을 클릭하면 파란 div 요소가 사라지게 하는 기능을 테스트할 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
$('.button').on('click', function(e){
var btnNum = Number(e.target.id.split('-')[1]);
boxHide(btnNum);
});
function boxHide(num){
if(num === 1){ // 1번 일 경우 빨간박스 숨기기
$('#redBox').fadeOut();
}else if(num === 2){ // 2번 일 경우 파란박스 숨기기
$('#blueBox').fadeOut();
}
}
setTimeout(function(){
$('#btn-2').trigger('click');
}, 1500);
});
</script>
<style>
#redBox{
width:200px;
height:200px;
background-color:red;
margin:10px;
display:inline-block;
}
#blueBox{
width:200px;
height:200px;
background-color:blue;
margin:10px;
display:inline-block;
}
</style>
</head>
<body>
<button class="button" id="btn-1">1번 빨간박스 숨기기</button>
<button class="button" id="btn-2">2번 파란박스 숨기기</button>
<hr>
<div id="redBox"></div>
<div id="blueBox"></div>
</body>
</html>
위 예제 소스 가지고 테스트를 진행해보자.
위 소스를 복사해서 직접 테스트해도 좋다.
💻 소스 분석
2개의 버튼을 만들고 이 두 개의 버튼에 click 이벤트로 리스너를 등록해준다.
위 소스 중 스크립트 부분을 확인해보면
$('.button').on('click', function(e){
var btnNum = Number(e.target.id.split('-')[1]);
boxHide(btnNum);
});2개의 버튼을 한 번에 이벤트를 등록하기 위해서. button이라는 클래스를 이용하여
2개의 버튼을 한 번에 이벤트 등록을 하였고, 각각 버튼을 클릭하면 버튼의 id 값을 가지고 split 하여
어느 버튼이 클릭이 되었는지 btnNum이라는 변수에 담아서 boxHide 함수에 매개변수로 전달한다.
여기까지가 그냥 기본적으로 많이 사용하는 버튼을 클릭하면 함수를 실행한다!라는 의미이다.
이제 이걸 가지고 trigger라는 메서드로 click 이벤트를 자동적으로 실행해서 함수를 실행한다. 를 확인해보면
setTimeout(function(){
$('#btn-2').trigger('click');
}, 1500);
setTimeout 메서드는 잠깐 1.5초 시간 지연을 이용하여 trigger 메서드가 실행이 되었는지
확인 용도로만 이용했으니 큰 이유는 없으니 유의하자.
위 소스 중 중요한 부분이 $('#btn-2').trigger('click');
이 부분인데 선택자 부분을 봐 보면 id 선택자 btn-2 가 들어가 있다.
즉, 쉽게 말하자면 btn-2의 버튼이 setTimeout 함수 1.5초 이후에 click이라는 이벤트를 실행을 할 것이고,
click 이벤트를 살펴보면 안에 boxHide라는 함수를 실행할 것이다.

boxHide 함수를 실행하는데 trigger 메서드의 선택자를 잘 보면 btn-2 이니깐 버튼 2에 해당하는
요소 div (파란 박스)를 숨기는 액션을 취할 것이다.
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 엘리먼트가 focus(포커스)를 얻고 잃을 때 이벤트 (0) | 2022.03.06 |
|---|---|
| jQuery - 마우스 이벤트 관련, 왼쪽/오른쪽 클릭 된 곳 알아내기 (0) | 2022.03.05 |
| jQuery - 버튼을 한 번 누른 후 비활성으로 변경하는 방법 (0) | 2022.03.05 |
| jQuery - button event(버튼 이벤트) 어느 버튼 클릭했는지 알아야 할 때 (0) | 2022.03.05 |
| jQuery - html 문서 로드 후 자바스크립트 실행 (0) | 2022.03.03 |
