HTML 파일의 head 섹션에 참조하는 자바스크립트 파일이 표시되고, 브라우저는 그 라인을 발견 하자마 실행을 한다.
하지만 자바스크립트 파일 내에서 HTML 문서 내에 DOM을 조작하려고 하는데, 아직 HTML 문서가 로드가 완료가 되지 않아서 자바스크립트 파일에 jQuery의 선택자는 엘리먼트를 찾지 못하는 현상 때문에 모든 HTML 문서를 로드가 완료된 이후 자바스크립트를 실행하는 방법을 알아본다.
예)
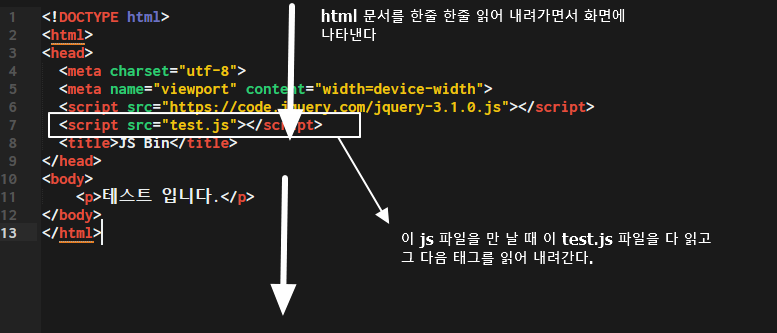
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script src="test.js"></script>
<title>JS Bin</title>
</head>
<body>
<p>테스트 입니다.</p>
</body>
</html>
이 html 문서가 있다. test.js을 만든 후에 test.js 파일에는 아래와 같은 코드를 넣는다.
$(document).ready(function(){
console.log('html 문서 로드 완료 후 : ' + $('p').length);
});
console.log('html 문서 로드 완료 전 : ' + $('p').length);
결과는
html 문서 로드 완료 전 : 0
html 문서 로드 완료 후 : 1


이렇게 모든 html 문서가 로드가 완료된 이후 jQuery로 엘리먼트를 조작한다거나 할 때, ready 함수를 이용하여 사용하면 된다.
사용법
$(document).ready(function(){
// 실행 하고자 하는 자바스크립트 코드
});
자바스크립트 방식(ES6)
window.addEventListener('DOMContentLoaded', (event) => {
// 실행 하고자 하는 자바스크립트 코드
});
반응형
'web 언어 > jQuery' 카테고리의 다른 글
| jQuery - 엘리먼트가 focus(포커스)를 얻고 잃을 때 이벤트 (0) | 2022.03.06 |
|---|---|
| jQuery - 마우스 이벤트 관련, 왼쪽/오른쪽 클릭 된 곳 알아내기 (0) | 2022.03.05 |
| jQuery - 버튼을 한 번 누른 후 비활성으로 변경하는 방법 (0) | 2022.03.05 |
| jQuery - 자동으로 이벤트 발생 시키는 방법 (0) | 2022.03.05 |
| jQuery - button event(버튼 이벤트) 어느 버튼 클릭했는지 알아야 할 때 (0) | 2022.03.05 |
