웹 페이지 구획요소 태그 링크
아래 제목을 클릭하시면 해당 링크로 이동됩니다.
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 1
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag), 웹접근성, 랜드마크 ARIA - 2
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 3
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 4
4. 웹 페이지 구획 요소 (nav, section) 태그(tag)
<nav> 태그 요소
https://developer.mozilla.org/ko/docs/Web/HTML/Element/nav
<nav>: 탐색 구획 요소 - HTML: Hypertext Markup Language | MDN
HTML <nav> 요소는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타냅니다. 자주 쓰이는 예제는 메뉴, 목차, 색인입니다.
developer.mozilla.org
이 요소는 문서의 부분 중 현재 페이지 내,
또는 다른 페이지로의 링크를 보여주는 구획을 나타내고,
주로 메뉴, 목차, 색인에 많이 사용한다고 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
/* CSS 부분*/
nav {
border-bottom: 1px solid black;
}
.crumbs ol {
list-style-type: none;
padding-left: 0;
}
.crumb {
display: inline-block;
}
.crumb a::after {
display: inline-block;
color: #000;
content: '>';
font-size: 80%;
font-weight: bold;
padding: 0 3px;
}
</style>
</head>
<body>
<nav class="crumbs">
<ol>
<li class="crumb"><a href="#">Bikes</a></li>
<li class="crumb"><a href="#">BMX</a></li>
<li class="crumb">Jump Bike 3000</li>
</ol>
</nav>
<h1>Jump Bike 3000</h1>
<p>This BMX bike is a solid step into the pro world. It looks as legit as it rides and is built to polish your skills.</p>
</body>
</html>
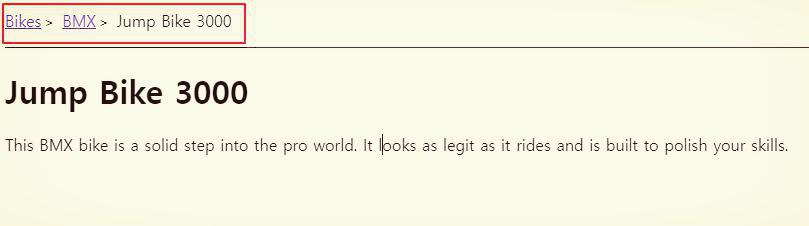
결과를 보면

빨간 박스 쳐져 있는 부분이 <nav> 태그로 된 부분이다.
많은 웹사이트를 돌아다니면서 저렇게 생긴 메뉴나, 혹은 색인, 목차에 사용되어 있는걸 많이 봤을 거다.
nav 태그를 그냥 무작정 사용한다 해서 저 빨간 박스처럼 무조건 나오는 게 아니라 CSS로 저렇게 만들어야 한다.
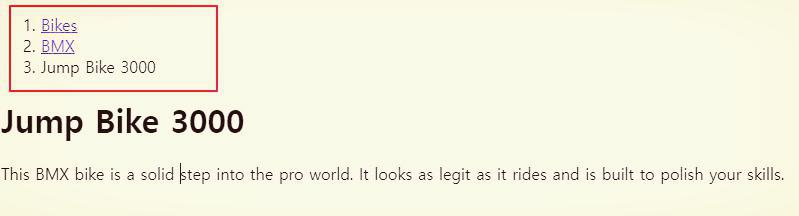
CSS 전부 삭제하고 아웃풋 화면을 보면

이렇게 li 태그의 리스트 순서대로 나오는데 CSS로 목차처럼 보이게 만들어줘야 한다.
나는 여기서 의문이 들었다.. CSS로 목록처럼 보이게 만들어줘야 하는데
그럼 굳이? nav 태그 안에 ol> li 태그를 사용해서 만들 필요가 있을까?
차라리 div 태그 안에 ol>li 태그를 사용하여 만들어도 되지 않을까?
그렇다. nav 태그를 사용하여 만들어도, div 태그를 사용해서 만들어도 보이는 결과는 똑같다.
하지만 왜 nav 태그를 굳이 사용해서 만들까?
이것도 이전 글에서 얘기했던 것처럼
스크린 리더 등 장애를 가진 사용자를 위한 웹 접근성을 고려해서 만들어야 하기 때문에
메뉴의 특성을 고려한 코드를 코딩할 때는 div 대신에 nav 태그를 사용해요 만드는 게 더 바람직하다.
<section> 태그 요소
이 태그는 문서나 애플리케이션의 섹션(절)을 나타낸다.
섹션은 콘텐츠를 연관된 내용으로 묶은 형태로, 소제목과 함께 표시하는 경우가 대부분이다.
책의 챕터나 대화 상자에서 탭으로 구성된 각 페이지 혹은 논문에서 번호로 구분된 절을 생각하면 된다.
웹 사이트의 홈페이지는 소개나 새로운 소식 혹은 연락처 처럼 각기 다른 섹션의 모음일 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<h1>Choosing an Apple</h1>
<section>
<h2>Introduction</h2>
<p>This document provides a guide to help with the important task of choosing the correct Apple.</p>
</section>
<section>
<h2>Criteria</h2>
<p>There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness...</p>
</section>
</body>
</html>
위 예제 소스를 보면 섹션 태그 안에 h2 제목 태그와 내용이 하나로 구성이 되어 있다.
이 처럼 섹션 태그를 구성해서 사용을 많이 한다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/section
<section>: 일반 구획 요소 - HTML: Hypertext Markup Language | MDN
HTML <section> 요소는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다.
developer.mozilla.org
위 사이트에서 더 자세한 설명과 자료들이 있으니 참고하자.
섹션태그 요소를 일반 컨테이너로 사용하지 말라고 권고한다.
특히 단순한 스타일링 목적이라면 div 태그를 사용하고, 그게 아니라 문서 요약,
구획이 논리적으로 나타내야 하는 콘텐트를 만드려고 하면 section태그를 사용하는 게 바람직하다..
이것도 nav 태그와 div 태그 사용 / section태그 div 태그 어떠한 콘텐츠를 만드려고 할 때,
무조건 적으로 div 태그를 사용하지 말자.
각 요소의 태그마다 사용처가 있으니 거기에 맞게 구성하면 웹 접근성에도 바람직하다.
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| HTML5 - 텍스트(text 단락구분 태그) <p>, <hr>, <br> (0) | 2022.02.21 |
|---|---|
| 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 4 (0) | 2022.02.20 |
| 웹 페이지(html 시멘틱) 구획 요소 태그 (tag), 웹접근성, 랜드마크 ARIA - 2 (0) | 2022.02.16 |
| 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 1 (0) | 2022.02.15 |
| HTML 문서 구조 (0) | 2022.02.14 |
