웹 페이지 구획요소 태그 링크
아래 제목을 클릭하시면 해당 링크로 이동됩니다.
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 1
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag), 웹접근성, 랜드마크 ARIA - 2
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 3
- 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 4
3. 웹 페이지 구획 요소 (article main,) 태그(tag)
<article> 태그 요소
https://developer.mozilla.org/ko/docs/Web/HTML/Element/article
<article> - HTML: Hypertext Markup Language | MDN
HTML <article> 요소는 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다.
developer.mozilla.org
이 article 태그는 문서, 페이지, 애플리케이션 또는 사이트 안에서
독립적으로 구분해 배포하거나 재사용 할 수 있는 구획을 나타내고,
예로 게시판과 블로그 글, 매거진이나 뉴스 기사 등에 사용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.forecast {
margin: 0;
padding: .3rem;
background-color: #eee;
font: 1rem 'Fira Sans', sans-serif;
}
.forecast > h1,
.day-forecast {
margin: .5rem;
padding: .3rem;
font-size: 1.2rem;
}
.day-forecast {
background: right/contain content-box border-box no-repeat
url('https://tistory4.daumcdn.net/tistory/5242077/skin/images/rain.svg') white;
}
.day-forecast > h2,
.day-forecast > p {
margin: .2rem;
font-size: 1rem;
}
</style>
</head>
<body>
<article class="forecast">
<h1>Weather forecast for Seattle</h1>
<article class="day-forecast">
<h2>03 March 2018</h2>
<p>Rain.</p>
</article>
<article class="day-forecast">
<h2>04 March 2018</h2>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<h2>05 March 2018</h2>
<p>Heavy rain.</p>
</article>
</article>
</body>
</html>
이 예제 소스를 보면
article 태그 안에 또 article 태그를 사용하여 자기 자신이 독립적으로
구분하고 싶은 내용을 위 예제 소스처럼 나눠서 사용하면 된다.
일반적인 사용 방법은
article 태그 안에 article 태그를 중복해서 사용하거나,
또는 여러번 사용하여 개발을 한다면 각각의 article 태그를 식별할 기준이 필요한데,
이 기준은 위 예제처럼 <h1>~ <h6> 주로 제목요소를 <article> 의 자식으로 포함하는 방법을 사용한다.
<article class="day-forecast">
<h2>03 March 2018</h2>
<p>Rain.</p>
</article>
<article class="day-forecast">
<h2>04 March 2018</h2>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<h2>05 March 2018</h2>
<p>Heavy rain.</p>
</article>
이런 식으로 여러번 중복하여 사용할때 h 태그를 자식으로 둔 사용방법이 일반적이다.
이 외에도 article 태그에 address 태그나 다른 요소를 사용하여
적용하는 방법도 있으니 위 MDN 사이트에 가면 자세한 설명이 있으니 참고 하면 된다.
<main> 태그요소
이 main 태그는 주요 콘텐츠 영역의 핵심 주제나 앱의 핵심 기능에 직접적으로
연결시키거나 또는 확장하는 콘텐츠로 내용을 채워서 만들면 된다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/main
<main> - HTML: Hypertext Markup Language | MDN
HTML <main> 요소는 문서 <body>의 주요 콘텐츠를 나타냅니다. 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어집니다.
developer.mozilla.org
이 참고사이트에서 말하는 일반적인 사용방법은
<main> 요소의 콘텐츠는 현재 html 페이지의 하나만 있어야 한다.
사이드바, 탐색링크, 저작권 정보, 사이트 로고, 검색 폼 등 여러문서에 걸쳐 반복해서
사용하는 요소들처럼 사용하지말라 한다.
단 예외는 해당 HTML 페이지의 주요 기능이 검색이라면 예외로 사용을 해도 괜찮다.
이 main 태그는 어떤 위치의 어떤 태그와 같이 사용해야한다! 라는 규칙도 없고,
각각의 다른 태그의 개요에 영향을 주지 않을 뿐더러,
body 태그나 h 태그같은 제목 요소와 달리 main 태그는
페이지의 개념적 구조를 바꾸지 않으며 온전히 정보 제공용으로 사용한다.
웹접근성(랜드마크 ARIA)
접근성 관련해서 이 main 태그는 랜드마크 접근성 보조기술이 문서의 큰 구획을 찾고 이동할 때 쓰이는데,
이게 구형브라우저에서 지원을 안한다.
IE11 에서 지원을 안하니 IE11 에서 사용을 하려면
<main role="main">
...
</main>
이렇게 'role="main"' 이라는 걸 써서 사용해야 한다.
여기서 랜드마크란?
https://mulder21c.github.io/aria-practices/examples/landmarks/HTML5.html
HTML 섹셔닝 엘리먼트: ARIA 랜드마크 예제
HTML 섹셔닝 엘리먼트(sectioning element) 기본적으로 ARIA 랜드마크를 정의하는 많은 HTML 섹셔닝 엘리먼트를 (예를 들어, main, nav, aside ...) 이해하는 것이 중요합니다. HTML 섹셔닝 엘리먼트가 연관된 랜
mulder21c.github.io
위 사이트에 접속을 하면 자세한 설명이 있으니 가서 예제도 실행해보고
랜드마크 ARIA 가 무엇인지 정확하게 알 필요가 있다.
웹 접근성 관련하여 중요한 건!
위 사이트 들어가면 예제를 실행 할 수 있는데 상단에

랜드마크 보기 버튼을 클릭하면

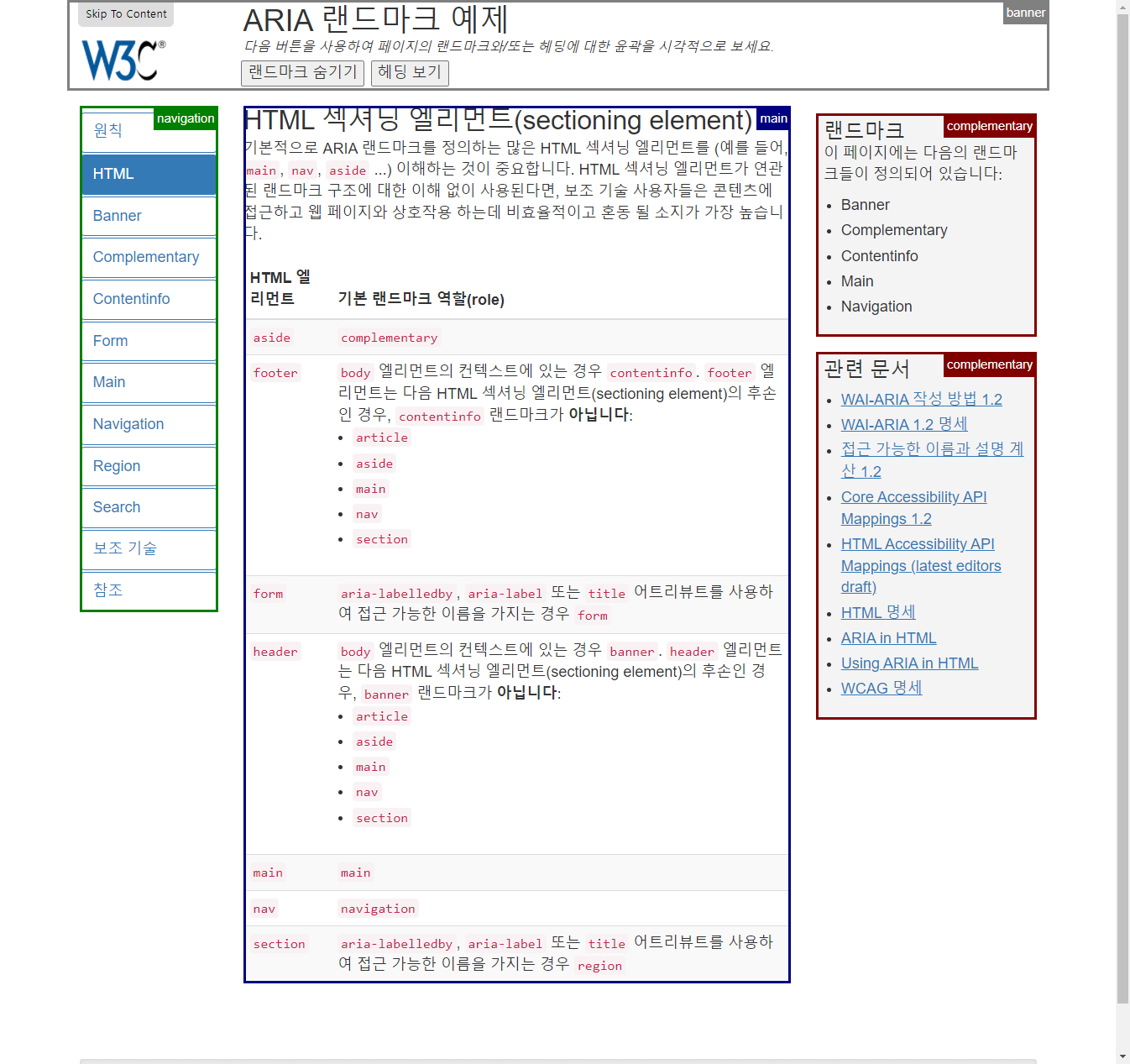
이렇게 각 구획마다 쓰여진 태그(main, nav, aside, seciton....)들이 있고,
저 태그들이 각 알맞게 사용하여 웹 페이지를 구성 및 개발 했을경우
보조기술이 문서의 큰 구획을 찾고 이동할 때 이 부분의 의미(보조기술)는 시각장애를 가진 사람들이
웹 페이지를 이용할때 스크린리더기 프로그램을 말한다.
이 스크린리더기 프로그램이 각 구획에 맞춰진 태그를 읽어줌으로써
시각장애인들도 웹페이지를 쉽게 이용 할 수 있다.
이처럼 main 태그말고도 여러가지 태그(nav, section, aside .....등등등)들이 각각 구성에 맞게 사용하여
웹접근성을 고려해서 개발한다면 시각 장애인들도 웹페이지를 이용하는데 있어서 무리 없지 않을까? 한다.
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 4 (0) | 2022.02.20 |
|---|---|
| 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 3 (0) | 2022.02.19 |
| 웹 페이지(html 시멘틱) 구획 요소 태그 (tag) - 1 (0) | 2022.02.15 |
| HTML 문서 구조 (0) | 2022.02.14 |
| 자바스크립트 - 자동으로 유형이 변환되는 경우(자동 유형 변환) (0) | 2022.02.12 |
