▶ 독립적인 객체 복사, 복제하기
💻 객체 복사, 복제
개발을 진행하다 보면 하나의 객체를 사용하다가 이전의 데이터를 보전 혹은 다른 용도로 사용하고 싶을 때
객체를 복사하는 방법을 알아보자.
일반적으로 이렇게 생각했다면 잘못 ❌
const obj1 = {a:1, b:2}
const obj2 = obj1;
obj2.c = 'js';
console.log(obj1, obj2); // 결과는?
위와 같은 방법으로 obj1 변수에 들어있는 객체를 obj2 변수에다가 넣으면
또 하나의 객체가 존재가 되겠지?라고 생각했다면 잘못된 것!
console.log 결과는 어떨까?
obj2 객체에다가 c라는 속성을 추가해서 'js'라는 문자열을 추가했다.
그러나 obj1 에도 'js' 라는 문자열이 똑같이 추가가 되었다.
이유는 저건 복사를 한 것이 아닌
obj2 변수가 obj1 변수를 참조를 의미한다.
그래서 위와 같은 방법으로 생각하고 있었다면 잘못된 생각
반응형
객체 복제(복사) 방법 ⭕
≫ 복사(복제) 함수
function duplicateObject(obj){
const newObj = Object.create(Object.getPrototypeOf(obj));
const propName = Object.getOwnPropertyNames(obj);
propName.forEach((name) => {
const description = Object.getOwnPropertyDescriptor(obj, name);
Object.defineProperty(newObj, name, description);
});
return newObj;
}
≫ 사용법
const objData = {
name:'영수',
age:15,
sex:'man'
} // 오브젝트 정의
const newObjData = duplicateObject(objData); // 복사 코드
복사(복제) 함수를 사용하여
newObjData 변수에 objData 객체를 복제했다.
그럼 이전 잘못된 참조 방식이 아닌 독립적인 똑같은 속성을 가진 객체가 복제가 된다.
그럼 테스트를 해보자.
newObjData.adress = '서울'; // 새로운 adress 라는 프로퍼티를 추가.
console.log(objData, newObjData); // 결과는?
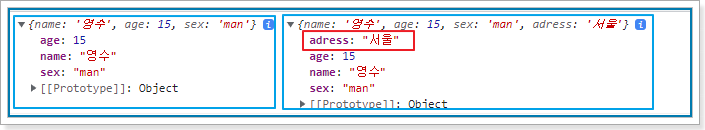
≫ 결과

보이는 것과 같이 참조된 게 아닌 아예 다른 독립적인 객체가 되었음을 나타낸 결과
반응형
'web 언어 > HTML5 & CSS & Javascript' 카테고리의 다른 글
| JS - 자바스크립트(javascript) 만으로 border-style(border, 보더스타일) CSS 속성 조작하기 (0) | 2022.05.02 |
|---|---|
| JS - 자바스크립트(javascript) 만으로 background (이미지, 위치, 반복, 모드 등등) CSS 속성 조작하기 (0) | 2022.04.29 |
| JS - 자바스크립트(javascript) 동등 연산자 ==, === 이상하다, 혼란스럽다 - (3) (0) | 2022.04.27 |
| JS - 자바스크립트(javascript) 동등 연산자 ==, === 이상하다, 혼란스럽다 - (2) (0) | 2022.04.26 |
| JS - 자바스크립트(javascript) 동등 연산자 ==, === 이상하다, 혼란스럽다 - (1) (0) | 2022.04.25 |
